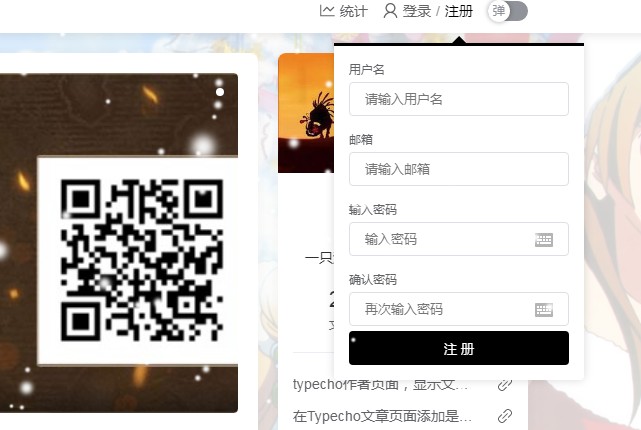
typecho自带的注册只有输入用户名和邮箱两个内容,并没有输入密码这个功能,所以这边就捣鼓了下。
实现方法
直接要展示的文件里放入以下代码即可,CSS部分可以自行优化,本站是放在 header.php 页头里面。
<form stop-propagation id="registerForm" class="j-dropdown" action="<?php $this->options->registerAction(); ?>" method="post" name="register">
<div class="form-item">
<div>用户名</div>
<input class="username" placeholder="请输入用户名" type="text" maxlength="16" name="name" autocomplete="off" />
</div>
<div class="form-item">
<div>邮箱</div>
<input class="mail" placeholder="请输入邮箱" type="text" name="mail" autocomplete="off" />
</div>
<div class="form-item">
<div>输入密码</div>
<input type="password" class="w-100" id="password" name="password" autocomplete="current-password" placeholder="输入密码" required="">
</div>
<div class="form-item">
<div>确认密码</div>
<input type="password" class="w-100" id="confirm" name="confirm" autocomplete="current-password" placeholder="再次输入密码" required="">
<div class="form-item">
</div>
<button type="submit">注 册</button>
</div>
</form>
另外也可以直接在系统文件 admin/register.php 文件里找到以下代码
<div class="typecho-login">
<h1><a href="https://laolion.com" class="i-logo">laolion</a></h1>
<form action="<?php $options->registerAction(); ?>" method="post" name="register" role="form">
<p>
<label for="name" class="sr-only"><?php _e('用户名'); ?></label>
<input type="text" id="name" name="name" placeholder="<?php _e('用户名'); ?>" value="<?php echo $rememberName; ?>" class="text-l w-100" autofocus />
</p>
<p>
<label for="mail" class="sr-only"><?php _e('Email'); ?></label>
<input type="email" id="mail" name="mail" placeholder="<?php _e('Email'); ?>" value="<?php echo $rememberMail; ?>" class="text-l w-100" />
</p>
在下面放入代码也可以实现
<p>
<input type="password" class="text-l w-100" id="password" name="password" autocomplete="current-password" placeholder="输入密码" required="">
</p>
<p>
<input type="password" class="text-l w-100" id="confirm" name="confirm" autocomplete="current-password" placeholder="再次输入密码" required="">
</p>











评论 (15486)