搜索到
21
篇与
的结果
-
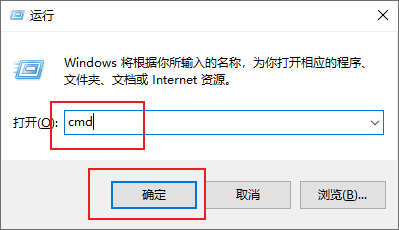
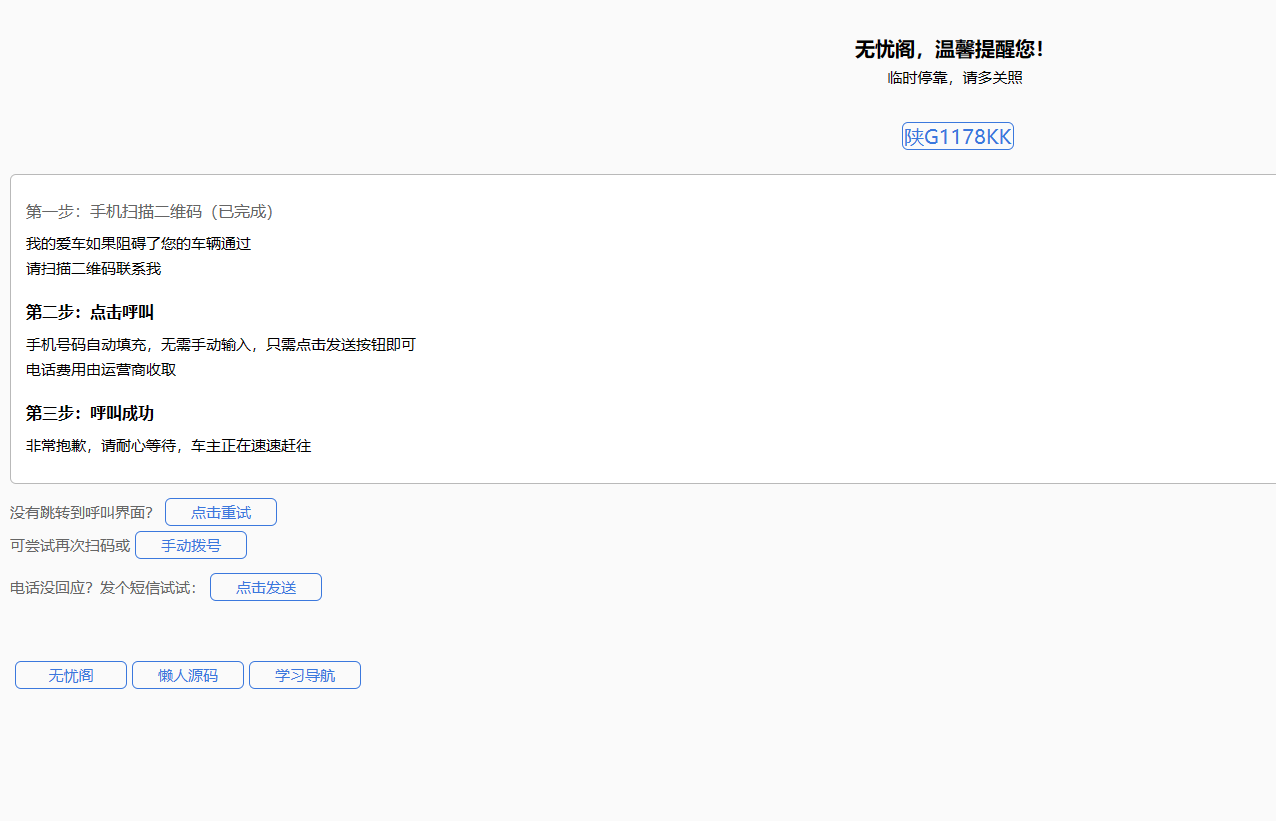
 Office手动代码激活 {callout color="#0b4214"}1.首先找到自己已经安装好的Office软件路径,没有下载的去这里下载 如果你是官方途径安装的office2016乃至目前最新的2021,只会是以下其中一个目录 C:\Program Files\Microsoft Office\Office16 C:\Program Files (x86)\Microsoft Office\Office16 office2016和2019以及365、2021都是office16目录,其他的office版本就需要你自己找目录了,我没装过 如果其中目录中存在OSPP.VBS这个文件,那么就找对了{/callout}{callout color="#0b4214"}2.首先查看自己的Office版本: 打开CMD窗口,键盘同时按压 Win键+R键 输入cmd 并确定,启动cmd窗口{/callout}输入cd 加你找到的正确目录,如图所示:然后输入命令:cscript ospp.vbs /dstatus如图所示,显示VL字样即为批量激活版本 3.如果你是在我的网站上找到的官方下载链接安装的软件就是零售版,你需要通过命令安装证书转换为VOL(批量激活)版本,命令如下: 当然如果你通过上面的步骤已经确定自己下载的是VL版本,可以跳过此步骤 用_管理员模式_打开cmd,然后直接将下面一大段粘贴进去就行了!cscript "%ProgramFiles%\\Microsoft Office\\Office16\\ospp.vbs" /inslic:"%ProgramFiles%\\Microsoft Office\\root\\Licenses16\\ProPlusVL\_KMS\_Client-ul.xrm-ms" cscript "%ProgramFiles%\\Microsoft Office\\Office16\\ospp.vbs" /inslic:"%ProgramFiles%\\Microsoft Office\\root\\Licenses16\\ProPlusVL\_KMS\_Client-ppd.xrm-ms" cscript "%ProgramFiles%\\Microsoft Office\\Office16\\ospp.vbs" /inslic:"%ProgramFiles%\\Microsoft Office\\root\\Licenses16\\ProPlusVL\_KMS\_Client-ul-oob.xrm-ms" cscript "%ProgramFiles%\\Microsoft Office\\Office16\\ospp.vbs" /inslic:"%ProgramFiles%\\Microsoft Office\\root\\Licenses16\\ProPlusVL\_MAK-pl.xrm-ms" cscript "%ProgramFiles%\\Microsoft Office\\Office16\\ospp.vbs" /inslic:"%ProgramFiles%\\Microsoft Office\\root\\Licenses16\\ProPlusVL\_MAK-ppd.xrm-ms" cscript "%ProgramFiles%\\Microsoft Office\\Office16\\ospp.vbs" /inslic:"%ProgramFiles%\\Microsoft Office\\root\\Licenses16\\ProPlusVL\_MAK-ul-oob.xrm-ms" cscript "%ProgramFiles%\\Microsoft Office\\Office16\\ospp.vbs" /inslic:"%ProgramFiles%\\Microsoft Office\\root\\Licenses16\\ProPlusVL\_MAK-ul-phn.xrm-ms" cscript "%ProgramFiles%\\Microsoft Office\\Office16\\ospp.vbs" /inslic:"%ProgramFiles%\\Microsoft Office\\root\\Licenses16\\client-issuance-bridge-office.xrm-ms" cscript "%ProgramFiles%\\Microsoft Office\\Office16\\ospp.vbs" /inslic:"%ProgramFiles%\\Microsoft Office\\root\\Licenses16\\client-issuance-root-bridge-test.xrm-ms" cscript "%ProgramFiles%\\Microsoft Office\\Office16\\ospp.vbs" /inslic:"%ProgramFiles%\\Microsoft Office\\root\\Licenses16\\client-issuance-ul-oob.xrm-ms" cscript "%ProgramFiles%\\Microsoft Office\\Office16\\ospp.vbs" /inslic:"%ProgramFiles%\\Microsoft Office\\root\\Licenses16\\client-issuance-ul.xrm-ms" cscript "%ProgramFiles%\\Microsoft Office\\Office16\\ospp.vbs" /inslic:"%ProgramFiles%\\Microsoft Office\\root\\Licenses16\\client-issuance-stil.xrm-ms" cscript "%ProgramFiles%\\Microsoft Office\\Office16\\ospp.vbs" /inslic:"%ProgramFiles%\\Microsoft Office\\root\\Licenses16\\client-issuance-root.xrm-ms" cscript "%ProgramFiles%\\Microsoft Office\\Office16\\ospp.vbs" /inslic:"%ProgramFiles%\\Microsoft Office\\root\\Licenses16\\pkeyconfig-office-client15.xrm-ms" cscript "%ProgramFiles%\\Microsoft Office\\Office16\\ospp.vbs" /inslic:"%ProgramFiles%\\Microsoft Office\\root\\Licenses16\\pkeyconfig-office.xrm-ms" cscript %ProgramFiles(x86)%\\Microsoft Office\\Office16\\ospp.vbs /inslic:"%ProgramFiles(x86)%\\Microsoft Office\\root\\Licenses16\\ProPlusVL\_KMS\_Client-ul.xrm-ms" cscript %ProgramFiles(x86)%\\Microsoft Office\\Office16\\ospp.vbs /inslic:"%ProgramFiles(x86)%\\Microsoft Office\\root\\Licenses16\\ProPlusVL\_KMS\_Client-ppd.xrm-ms" cscript %ProgramFiles(x86)%\\Microsoft Office\\Office16\\ospp.vbs /inslic:"%ProgramFiles(x86)%\\Microsoft Office\\root\\Licenses16\\ProPlusVL\_KMS\_Client-ul-oob.xrm-ms" cscript %ProgramFiles(x86)%\\Microsoft Office\\Office16\\ospp.vbs /inslic:"%ProgramFiles(x86)%\\Microsoft Office\\root\\Licenses16\\ProPlusVL\_MAK-pl.xrm-ms" cscript %ProgramFiles(x86)%\\Microsoft Office\\Office16\\ospp.vbs /inslic:"%ProgramFiles(x86)%\\Microsoft Office\\root\\Licenses16\\ProPlusVL\_MAK-ppd.xrm-ms" cscript %ProgramFiles(x86)%\\Microsoft Office\\Office16\\ospp.vbs /inslic:"%ProgramFiles(x86)%\\Microsoft Office\\root\\Licenses16\\ProPlusVL\_MAK-ul-oob.xrm-ms" cscript %ProgramFiles(x86)%\\Microsoft Office\\Office16\\ospp.vbs /inslic:"%ProgramFiles(x86)%\\Microsoft Office\\root\\Licenses16\\roPlusVL\_MAK-ul-phn.xrm-ms" cscript %ProgramFiles(x86)%\\Microsoft Office\\Office16\\ospp.vbs /inslic:"%ProgramFiles(x86)%\\Microsoft Office\\root\\Licenses16\\client-issuance-bridge-office.xrm-ms" cscript %ProgramFiles(x86)%\\Microsoft Office\\Office16\\ospp.vbs /inslic:"%ProgramFiles(x86)%\\Microsoft Office\\root\\Licenses16\\client-issuance-root-bridge-test.xrm-ms" cscript %ProgramFiles(x86)%\\Microsoft Office\\Office16\\ospp.vbs /inslic:"%ProgramFiles(x86)%\\Microsoft Office\\root\\Licenses16\\client-issuance-ul-oob.xrm-ms" cscript %ProgramFiles(x86)%\\Microsoft Office\\Office16\\ospp.vbs /inslic:"%ProgramFiles(x86)%\\Microsoft Office\\root\\Licenses16\\client-issuance-ul.xrm-ms" cscript %ProgramFiles(x86)%\\Microsoft Office\\Office16\\ospp.vbs /inslic:"%ProgramFiles(x86)%\\Microsoft Office\\root\\Licenses16\\client-issuance-stil.xrm-ms" cscript %ProgramFiles(x86)%\\Microsoft Office\\Office16\\ospp.vbs /inslic:"%ProgramFiles(x86)%\\Microsoft Office\\root\\Licenses16\\client-issuance-root.xrm-ms" cscript %ProgramFiles(x86)%\\Microsoft Office\\Office16\\ospp.vbs /inslic:"%ProgramFiles(x86)%\\Microsoft Office\\root\\Licenses16\\pkeyconfig-office-client15.xrm-ms" cscript %ProgramFiles(x86)%\\Microsoft Office\\Office16\\ospp.vbs /inslic:"%ProgramFiles(x86)%\\Microsoft Office\\root\\Licenses16\\pkeyconfig-office.xrm-ms"{callout color="#0b4214"}4.然后输入命令:cscript ospp.vbs /sethst:kms-default.cangshui.net{/callout}不出意外的话,将会显示Successfully applied setting字样,这代表着KMS服务器已设置成功 当然,如果cmd中提示我的服务器连不上,你用别人的kms服务器也是一样的 就相当于刷新下激活状态,提示Product activation successful即为激活成功,重新打开软件开始享受吧{callout color="#0b4214"}5.此时一般office套件就已经激活成功了,如果前两步都是successful但软件提示没有激活,那就再次输入命令:cscript ospp.vbs /act{/callout}{callout color="#ef4d4d"}6.顺带一提,不要再问我为什么自己下的office365版本2019版本kms激活后只显示office2019或2016激活了 365是订阅制度的!而之前的版本全都是买断制!365是没有kms批量激活许可证的!只是可以用2019和2016的许可证去激活! 而office2019其实就是2016的升级版本,也是可以用2016的许可证激活 使用2016的激活许可证不会影响99%的功能,软件UI都是不会变的~,硬要说能感受到的区别就是没更新而已{/callout}
Office手动代码激活 {callout color="#0b4214"}1.首先找到自己已经安装好的Office软件路径,没有下载的去这里下载 如果你是官方途径安装的office2016乃至目前最新的2021,只会是以下其中一个目录 C:\Program Files\Microsoft Office\Office16 C:\Program Files (x86)\Microsoft Office\Office16 office2016和2019以及365、2021都是office16目录,其他的office版本就需要你自己找目录了,我没装过 如果其中目录中存在OSPP.VBS这个文件,那么就找对了{/callout}{callout color="#0b4214"}2.首先查看自己的Office版本: 打开CMD窗口,键盘同时按压 Win键+R键 输入cmd 并确定,启动cmd窗口{/callout}输入cd 加你找到的正确目录,如图所示:然后输入命令:cscript ospp.vbs /dstatus如图所示,显示VL字样即为批量激活版本 3.如果你是在我的网站上找到的官方下载链接安装的软件就是零售版,你需要通过命令安装证书转换为VOL(批量激活)版本,命令如下: 当然如果你通过上面的步骤已经确定自己下载的是VL版本,可以跳过此步骤 用_管理员模式_打开cmd,然后直接将下面一大段粘贴进去就行了!cscript "%ProgramFiles%\\Microsoft Office\\Office16\\ospp.vbs" /inslic:"%ProgramFiles%\\Microsoft Office\\root\\Licenses16\\ProPlusVL\_KMS\_Client-ul.xrm-ms" cscript "%ProgramFiles%\\Microsoft Office\\Office16\\ospp.vbs" /inslic:"%ProgramFiles%\\Microsoft Office\\root\\Licenses16\\ProPlusVL\_KMS\_Client-ppd.xrm-ms" cscript "%ProgramFiles%\\Microsoft Office\\Office16\\ospp.vbs" /inslic:"%ProgramFiles%\\Microsoft Office\\root\\Licenses16\\ProPlusVL\_KMS\_Client-ul-oob.xrm-ms" cscript "%ProgramFiles%\\Microsoft Office\\Office16\\ospp.vbs" /inslic:"%ProgramFiles%\\Microsoft Office\\root\\Licenses16\\ProPlusVL\_MAK-pl.xrm-ms" cscript "%ProgramFiles%\\Microsoft Office\\Office16\\ospp.vbs" /inslic:"%ProgramFiles%\\Microsoft Office\\root\\Licenses16\\ProPlusVL\_MAK-ppd.xrm-ms" cscript "%ProgramFiles%\\Microsoft Office\\Office16\\ospp.vbs" /inslic:"%ProgramFiles%\\Microsoft Office\\root\\Licenses16\\ProPlusVL\_MAK-ul-oob.xrm-ms" cscript "%ProgramFiles%\\Microsoft Office\\Office16\\ospp.vbs" /inslic:"%ProgramFiles%\\Microsoft Office\\root\\Licenses16\\ProPlusVL\_MAK-ul-phn.xrm-ms" cscript "%ProgramFiles%\\Microsoft Office\\Office16\\ospp.vbs" /inslic:"%ProgramFiles%\\Microsoft Office\\root\\Licenses16\\client-issuance-bridge-office.xrm-ms" cscript "%ProgramFiles%\\Microsoft Office\\Office16\\ospp.vbs" /inslic:"%ProgramFiles%\\Microsoft Office\\root\\Licenses16\\client-issuance-root-bridge-test.xrm-ms" cscript "%ProgramFiles%\\Microsoft Office\\Office16\\ospp.vbs" /inslic:"%ProgramFiles%\\Microsoft Office\\root\\Licenses16\\client-issuance-ul-oob.xrm-ms" cscript "%ProgramFiles%\\Microsoft Office\\Office16\\ospp.vbs" /inslic:"%ProgramFiles%\\Microsoft Office\\root\\Licenses16\\client-issuance-ul.xrm-ms" cscript "%ProgramFiles%\\Microsoft Office\\Office16\\ospp.vbs" /inslic:"%ProgramFiles%\\Microsoft Office\\root\\Licenses16\\client-issuance-stil.xrm-ms" cscript "%ProgramFiles%\\Microsoft Office\\Office16\\ospp.vbs" /inslic:"%ProgramFiles%\\Microsoft Office\\root\\Licenses16\\client-issuance-root.xrm-ms" cscript "%ProgramFiles%\\Microsoft Office\\Office16\\ospp.vbs" /inslic:"%ProgramFiles%\\Microsoft Office\\root\\Licenses16\\pkeyconfig-office-client15.xrm-ms" cscript "%ProgramFiles%\\Microsoft Office\\Office16\\ospp.vbs" /inslic:"%ProgramFiles%\\Microsoft Office\\root\\Licenses16\\pkeyconfig-office.xrm-ms" cscript %ProgramFiles(x86)%\\Microsoft Office\\Office16\\ospp.vbs /inslic:"%ProgramFiles(x86)%\\Microsoft Office\\root\\Licenses16\\ProPlusVL\_KMS\_Client-ul.xrm-ms" cscript %ProgramFiles(x86)%\\Microsoft Office\\Office16\\ospp.vbs /inslic:"%ProgramFiles(x86)%\\Microsoft Office\\root\\Licenses16\\ProPlusVL\_KMS\_Client-ppd.xrm-ms" cscript %ProgramFiles(x86)%\\Microsoft Office\\Office16\\ospp.vbs /inslic:"%ProgramFiles(x86)%\\Microsoft Office\\root\\Licenses16\\ProPlusVL\_KMS\_Client-ul-oob.xrm-ms" cscript %ProgramFiles(x86)%\\Microsoft Office\\Office16\\ospp.vbs /inslic:"%ProgramFiles(x86)%\\Microsoft Office\\root\\Licenses16\\ProPlusVL\_MAK-pl.xrm-ms" cscript %ProgramFiles(x86)%\\Microsoft Office\\Office16\\ospp.vbs /inslic:"%ProgramFiles(x86)%\\Microsoft Office\\root\\Licenses16\\ProPlusVL\_MAK-ppd.xrm-ms" cscript %ProgramFiles(x86)%\\Microsoft Office\\Office16\\ospp.vbs /inslic:"%ProgramFiles(x86)%\\Microsoft Office\\root\\Licenses16\\ProPlusVL\_MAK-ul-oob.xrm-ms" cscript %ProgramFiles(x86)%\\Microsoft Office\\Office16\\ospp.vbs /inslic:"%ProgramFiles(x86)%\\Microsoft Office\\root\\Licenses16\\roPlusVL\_MAK-ul-phn.xrm-ms" cscript %ProgramFiles(x86)%\\Microsoft Office\\Office16\\ospp.vbs /inslic:"%ProgramFiles(x86)%\\Microsoft Office\\root\\Licenses16\\client-issuance-bridge-office.xrm-ms" cscript %ProgramFiles(x86)%\\Microsoft Office\\Office16\\ospp.vbs /inslic:"%ProgramFiles(x86)%\\Microsoft Office\\root\\Licenses16\\client-issuance-root-bridge-test.xrm-ms" cscript %ProgramFiles(x86)%\\Microsoft Office\\Office16\\ospp.vbs /inslic:"%ProgramFiles(x86)%\\Microsoft Office\\root\\Licenses16\\client-issuance-ul-oob.xrm-ms" cscript %ProgramFiles(x86)%\\Microsoft Office\\Office16\\ospp.vbs /inslic:"%ProgramFiles(x86)%\\Microsoft Office\\root\\Licenses16\\client-issuance-ul.xrm-ms" cscript %ProgramFiles(x86)%\\Microsoft Office\\Office16\\ospp.vbs /inslic:"%ProgramFiles(x86)%\\Microsoft Office\\root\\Licenses16\\client-issuance-stil.xrm-ms" cscript %ProgramFiles(x86)%\\Microsoft Office\\Office16\\ospp.vbs /inslic:"%ProgramFiles(x86)%\\Microsoft Office\\root\\Licenses16\\client-issuance-root.xrm-ms" cscript %ProgramFiles(x86)%\\Microsoft Office\\Office16\\ospp.vbs /inslic:"%ProgramFiles(x86)%\\Microsoft Office\\root\\Licenses16\\pkeyconfig-office-client15.xrm-ms" cscript %ProgramFiles(x86)%\\Microsoft Office\\Office16\\ospp.vbs /inslic:"%ProgramFiles(x86)%\\Microsoft Office\\root\\Licenses16\\pkeyconfig-office.xrm-ms"{callout color="#0b4214"}4.然后输入命令:cscript ospp.vbs /sethst:kms-default.cangshui.net{/callout}不出意外的话,将会显示Successfully applied setting字样,这代表着KMS服务器已设置成功 当然,如果cmd中提示我的服务器连不上,你用别人的kms服务器也是一样的 就相当于刷新下激活状态,提示Product activation successful即为激活成功,重新打开软件开始享受吧{callout color="#0b4214"}5.此时一般office套件就已经激活成功了,如果前两步都是successful但软件提示没有激活,那就再次输入命令:cscript ospp.vbs /act{/callout}{callout color="#ef4d4d"}6.顺带一提,不要再问我为什么自己下的office365版本2019版本kms激活后只显示office2019或2016激活了 365是订阅制度的!而之前的版本全都是买断制!365是没有kms批量激活许可证的!只是可以用2019和2016的许可证去激活! 而office2019其实就是2016的升级版本,也是可以用2016的许可证激活 使用2016的激活许可证不会影响99%的功能,软件UI都是不会变的~,硬要说能感受到的区别就是没更新而已{/callout} -
 各操作系统KMS激活方式所对应的激活码 {callout color="#4d6def"}CMD命令激活系统 win10 命令行 kms激活 {/callout}{callout color="#f0ad4e"}Windows Server 半年频道版本{/callout}{card-default label="Windows Server 版本 1809" width="50"}操作系统版本KMS 客户端安装密钥Windows Server Datacenter6NMRW-2C8FM-D24W7-TQWMY-CWH2DWindows Server StandardN2KJX-J94YW-TQVFB-DG9YT-724CC{/card-default}{card-default label="Windows Server 版本 1803" width="50"}操作系统版本KMS 客户端安装密钥Windows Server Datacenter2HXDN-KRXHB-GPYC7-YCKFJ-7FVDGWindows Server StandardPTXN8-JFHJM-4WC78-MPCBR-9W4KR{/card-default}{card-default label="Windows Server 版本 1709" width="50"}操作系统版本KMS 客户端安装密钥Windows Server Datacenter6Y6KB-N82V8-D8CQV-23MJW-BWTG6Windows Server StandardDPCNP-XQFKJ-BJF7R-FRC8D-GF6G4{/card-default}{callout color="#f0ad4e"}Windows Server LTSC/LTSB 版本{/callout}{card-default label="Windows Server 2019" width="50"}操作系统版本KMS 客户端安装密钥Windows Server 2019 DatacenterWMDGN-G9PQG-XVVXX-R3X43-63DFGWindows Server 2019 StandardN69G4-B89J2-4G8F4-WWYCC-J464CWindows Server 2019 EssentialsWVDHN-86M7X-466 P 6-VHXV7-YY726{/card-default}{card-default label="Windows Server 2016" width="50"}操作系统版本KMS 客户端安装密钥Windows Server 2016 DatacenterCB7KF-BWN84-R7R2Y-793K2-8XDDGWindows Server 2016 StandardWC2BQ-8NRM3-FDDYY-2BFGV-KHKQYWindows Server 2016 EssentialsJCKRF-N37P4-C2D82-9YXRT-4M63B{/card-default}{card-default label="Windows 10 中,所有受支持的半年频道版本" width="50"}操作系统版本KMS 客户端安装密钥Windows 10 专业版W269N-WFGWX-YVC9B-4J6C9-T83GXWindows 10 专业版 NMH37W-N47XK-V7XM9-C7227-GCQG9Windows 10 专业工作站NRG8B-VKK3Q-CXVCJ-9G2XF-6Q84JWindows 10 专业教育版 NYVWGF-BXNMC-HTQYQ-CPQ99-66QFCWindows 10 教育版NW6C2-QMPVW-D7KKK-3GKT6-VCFB2Windows 10 教育版 N2WH4N-8QGBV-H22JP-CT43Q-MDWWJWindows 10 企业版NPPR9-FWDCX-D2C8J-H872K-2YT43Windows 10 企业版 NDPH2V-TTNVB-4X9Q3-TJR4H-KHJW4Windows 10 企业版 GYYVX9-NTFWV-6MDM3-9PT4T-4M68BWindows 10 企业版 G N44RPN-FTY23-9VTTB-MP9BX-T84FV{/card-default}{callout color="#f0ad4e"}Windows 10 LTSC/LTSB 版本{/callout}{card-default label="Windows 10 LTSC 2019" width="50"}操作系统版本KMS 客户端安装密钥Windows 10 企业版 LTSC 2019M7XTQ-FN8P6-TTKYV-9D4CC-J462DWindows 10 企业版 N LTSC 20192NFX-8DJQP-P6BBQ-THF9C-7CG2H{/card-default}{card-default label="Windows 10 LTSB 2016" width="50"}操作系统版本KMS 客户端安装密钥Windows 10 企业版 LTSB 2016DCPHK-NFMTC-H88MJ-PFHPY-QJ4BJWindows 10 企业版 N LTSB 2016FFDN-GRT3P-VKWWX-X7T3R-8B639{/card-default}{card-default label="Windows 10 LTSB 2015" width="50"}操作系统版本KMS 客户端安装密钥Windows 10 企业版 2015 长期服务WNMTR-4C88C-JK8YV-HQ7T2-76DF9Windows 10 企业版 2015 长期服务 N2F77B-TNFGY-69QQF-B8YKP-D69TJ{/card-default}{callout color="#f0ad4e"}Windows Server 早期版本{/callout}{card-default label="Windows Server 2012 R2" width="50"}操作系统版本KMS 客户端安装密钥Windows Server 2012 R2 Server StandardD2N9P-3P6X9-2R39C-7RTCD-MDVJXWindowsServer 2012 R2 DatacenterW3GGN-FT8W3-Y4M27-J84CP-Q3VJ9WindowsServer 2012 R2 EssentialsKNC87-3J2TX-XB4WP-VCPJV-M4FWM{/card-default}{card-default label="Windows Server 2012" width="50"}操作系统版本KMS 客户端安装密钥Windows Server 2012BN3D2-R7TKB-3YPBD-8DRP2-27GG4Windows Server 2012 N8N2M2-HWPGY-7PGT9-HGDD8-GVGGYWindows Server 2012 单语言版2WN2H-YGCQR-KFX6K-CD6TF-84YXQWindows Server 2012 特定国家/地区版4K36P-JN4VD-GDC6V-KDT89-DYFKPWindows Server 2012 Server StandardXC9B7-NBPP2-83J2H-RHMBY-92BT4Windows Server 2012 MultiPoint StandardHM7DN-YVMH3-46JC3-XYTG7-CYQJJWindows Server 2012 MultiPoint PremiumXNH6W-2V9GX-RGJ4K-Y8X6F-QGJ2GWindows Server 2012 Datacenter48HP8-DN98B-MYWDG-T2DCC-8W83P{/card-default}{card-default label="Windows Server 2008 R2" width="50"}操作系统版本KMS 客户端安装密钥Windows Server 2008 R2 Web 版6TPJF-RBVHG-WBW2R-86QPH-6RTM4Windows Server 2008 R2 HPC 版TT8MH-CG224-D3D7Q-498W2-9QCTXWindowsServer 2008 R2 StandardYC6KT-GKW9T-YTKYR-T4X34-R7VHCWindowsServer 2008 R2 企业版489J6-VHDMP-X63PK-3K798-CPX3YWindowsServer 2008 R2 Datacenter74YFP-3QFB3-KQT8W-PMXWJ-7M648面向基于 Itanium 系统的 Windows Server 2008 R2GT63C-RJFQ3-4GMB6-BRFB9-CB83V{/card-default}{card-default label="Windows Server 2008" width="50"}操作系统版本KMS 客户端安装密钥Windows Web Server 2008WYR28-R7TFJ-3X2YQ-YCY4H-M249DWindows Server 2008 StandardTM24T-X9RMF-VWXK6-X8JC9-BFGM2不带 Hyper-V 的 Windows Server 2008 StandardW7VD6-7JFBR-RX26B-YKQ3Y-6FFFJWindows Server 2008 企业版YQGMW-MPWTJ-34KDK-48M3W-X4Q6V不带 Hyper-V 的 Windows Server 2008 企业版39BXF-X8Q23-P2WWT-38T2F-G3FPGWindows Server 2008 HPCRCTX3-KWVHP-BR6TB-RB6DM-6X7HPWindows Server 2008 Datacenter7M67G-PC374-GR742-YH8V4-TCBY3不带 Hyper-V 的 Windows Server 2008 Datacenter22XQ2-VRXRG-P8D42-K34TD-G3QQC面向基于 Itanium 系统的 Windows Server 20084DWFP-JF3DJ-B7DTH-78FJB-PDRHK{/card-default}{callout color="#f0ad4e"}早期版本的 Windows{/callout}{card-default label="Windows 8.1" width="50"}操作系统版本KMS 客户端安装密钥Windows 8.1 专业版GCRJD-8NW9H-F2CDX-CCM8D-9D6T9Windows 8.1 专业版 NHMCNV-VVBFX-7HMBH-CTY9B-B4FXYWindows 8.1 企业版MHF9N-XY6XB-WVXMC-BTDCT-MKKG7Windows 8.1 企业版 NTT4HM-HN7YT-62K67-RGRQJ-JFFXW{/card-default}{card-default label="Windows 8" width="50"}操作系统版本KMS 客户端安装密钥Windows 8 专业版NG4HW-VH26C-733KW-K6F98-J8CK4Windows 8 专业版 NXCVCF-2NXM9-723PB-MHCB7-2RYQQWindows 8 企业版32JNW-9KQ84-P47T8-D8GGY-CWCK7Windows 8 企业版 NJMNMF-RHW7P-DMY6X-RF3DR-X2BQT{/card-default}{card-default label="Windows 7" width="50"}操作系统版本KMS 客户端安装密钥Windows 7 专业版FJ82H-XT6CR-J8D7P-XQJJ2-GPDD4Windows 7 专业版 NMRPKT-YTG23-K7D7T-X2JMM-QY7MGWindows 7 专业版 EW82YF-2Q76Y-63HXB-FGJG9-GF7QXWindows7 企业版33PXH-7Y6KF-2VJC9-XBBR8-HVTHHWindows 7 企业版 NYDRBP-3D83W-TY26F-D46B2-XCKRJWindows 7 企业版 EC29WB-22CC8-VJ326-GHFJW-H9DH4{/card-default}
各操作系统KMS激活方式所对应的激活码 {callout color="#4d6def"}CMD命令激活系统 win10 命令行 kms激活 {/callout}{callout color="#f0ad4e"}Windows Server 半年频道版本{/callout}{card-default label="Windows Server 版本 1809" width="50"}操作系统版本KMS 客户端安装密钥Windows Server Datacenter6NMRW-2C8FM-D24W7-TQWMY-CWH2DWindows Server StandardN2KJX-J94YW-TQVFB-DG9YT-724CC{/card-default}{card-default label="Windows Server 版本 1803" width="50"}操作系统版本KMS 客户端安装密钥Windows Server Datacenter2HXDN-KRXHB-GPYC7-YCKFJ-7FVDGWindows Server StandardPTXN8-JFHJM-4WC78-MPCBR-9W4KR{/card-default}{card-default label="Windows Server 版本 1709" width="50"}操作系统版本KMS 客户端安装密钥Windows Server Datacenter6Y6KB-N82V8-D8CQV-23MJW-BWTG6Windows Server StandardDPCNP-XQFKJ-BJF7R-FRC8D-GF6G4{/card-default}{callout color="#f0ad4e"}Windows Server LTSC/LTSB 版本{/callout}{card-default label="Windows Server 2019" width="50"}操作系统版本KMS 客户端安装密钥Windows Server 2019 DatacenterWMDGN-G9PQG-XVVXX-R3X43-63DFGWindows Server 2019 StandardN69G4-B89J2-4G8F4-WWYCC-J464CWindows Server 2019 EssentialsWVDHN-86M7X-466 P 6-VHXV7-YY726{/card-default}{card-default label="Windows Server 2016" width="50"}操作系统版本KMS 客户端安装密钥Windows Server 2016 DatacenterCB7KF-BWN84-R7R2Y-793K2-8XDDGWindows Server 2016 StandardWC2BQ-8NRM3-FDDYY-2BFGV-KHKQYWindows Server 2016 EssentialsJCKRF-N37P4-C2D82-9YXRT-4M63B{/card-default}{card-default label="Windows 10 中,所有受支持的半年频道版本" width="50"}操作系统版本KMS 客户端安装密钥Windows 10 专业版W269N-WFGWX-YVC9B-4J6C9-T83GXWindows 10 专业版 NMH37W-N47XK-V7XM9-C7227-GCQG9Windows 10 专业工作站NRG8B-VKK3Q-CXVCJ-9G2XF-6Q84JWindows 10 专业教育版 NYVWGF-BXNMC-HTQYQ-CPQ99-66QFCWindows 10 教育版NW6C2-QMPVW-D7KKK-3GKT6-VCFB2Windows 10 教育版 N2WH4N-8QGBV-H22JP-CT43Q-MDWWJWindows 10 企业版NPPR9-FWDCX-D2C8J-H872K-2YT43Windows 10 企业版 NDPH2V-TTNVB-4X9Q3-TJR4H-KHJW4Windows 10 企业版 GYYVX9-NTFWV-6MDM3-9PT4T-4M68BWindows 10 企业版 G N44RPN-FTY23-9VTTB-MP9BX-T84FV{/card-default}{callout color="#f0ad4e"}Windows 10 LTSC/LTSB 版本{/callout}{card-default label="Windows 10 LTSC 2019" width="50"}操作系统版本KMS 客户端安装密钥Windows 10 企业版 LTSC 2019M7XTQ-FN8P6-TTKYV-9D4CC-J462DWindows 10 企业版 N LTSC 20192NFX-8DJQP-P6BBQ-THF9C-7CG2H{/card-default}{card-default label="Windows 10 LTSB 2016" width="50"}操作系统版本KMS 客户端安装密钥Windows 10 企业版 LTSB 2016DCPHK-NFMTC-H88MJ-PFHPY-QJ4BJWindows 10 企业版 N LTSB 2016FFDN-GRT3P-VKWWX-X7T3R-8B639{/card-default}{card-default label="Windows 10 LTSB 2015" width="50"}操作系统版本KMS 客户端安装密钥Windows 10 企业版 2015 长期服务WNMTR-4C88C-JK8YV-HQ7T2-76DF9Windows 10 企业版 2015 长期服务 N2F77B-TNFGY-69QQF-B8YKP-D69TJ{/card-default}{callout color="#f0ad4e"}Windows Server 早期版本{/callout}{card-default label="Windows Server 2012 R2" width="50"}操作系统版本KMS 客户端安装密钥Windows Server 2012 R2 Server StandardD2N9P-3P6X9-2R39C-7RTCD-MDVJXWindowsServer 2012 R2 DatacenterW3GGN-FT8W3-Y4M27-J84CP-Q3VJ9WindowsServer 2012 R2 EssentialsKNC87-3J2TX-XB4WP-VCPJV-M4FWM{/card-default}{card-default label="Windows Server 2012" width="50"}操作系统版本KMS 客户端安装密钥Windows Server 2012BN3D2-R7TKB-3YPBD-8DRP2-27GG4Windows Server 2012 N8N2M2-HWPGY-7PGT9-HGDD8-GVGGYWindows Server 2012 单语言版2WN2H-YGCQR-KFX6K-CD6TF-84YXQWindows Server 2012 特定国家/地区版4K36P-JN4VD-GDC6V-KDT89-DYFKPWindows Server 2012 Server StandardXC9B7-NBPP2-83J2H-RHMBY-92BT4Windows Server 2012 MultiPoint StandardHM7DN-YVMH3-46JC3-XYTG7-CYQJJWindows Server 2012 MultiPoint PremiumXNH6W-2V9GX-RGJ4K-Y8X6F-QGJ2GWindows Server 2012 Datacenter48HP8-DN98B-MYWDG-T2DCC-8W83P{/card-default}{card-default label="Windows Server 2008 R2" width="50"}操作系统版本KMS 客户端安装密钥Windows Server 2008 R2 Web 版6TPJF-RBVHG-WBW2R-86QPH-6RTM4Windows Server 2008 R2 HPC 版TT8MH-CG224-D3D7Q-498W2-9QCTXWindowsServer 2008 R2 StandardYC6KT-GKW9T-YTKYR-T4X34-R7VHCWindowsServer 2008 R2 企业版489J6-VHDMP-X63PK-3K798-CPX3YWindowsServer 2008 R2 Datacenter74YFP-3QFB3-KQT8W-PMXWJ-7M648面向基于 Itanium 系统的 Windows Server 2008 R2GT63C-RJFQ3-4GMB6-BRFB9-CB83V{/card-default}{card-default label="Windows Server 2008" width="50"}操作系统版本KMS 客户端安装密钥Windows Web Server 2008WYR28-R7TFJ-3X2YQ-YCY4H-M249DWindows Server 2008 StandardTM24T-X9RMF-VWXK6-X8JC9-BFGM2不带 Hyper-V 的 Windows Server 2008 StandardW7VD6-7JFBR-RX26B-YKQ3Y-6FFFJWindows Server 2008 企业版YQGMW-MPWTJ-34KDK-48M3W-X4Q6V不带 Hyper-V 的 Windows Server 2008 企业版39BXF-X8Q23-P2WWT-38T2F-G3FPGWindows Server 2008 HPCRCTX3-KWVHP-BR6TB-RB6DM-6X7HPWindows Server 2008 Datacenter7M67G-PC374-GR742-YH8V4-TCBY3不带 Hyper-V 的 Windows Server 2008 Datacenter22XQ2-VRXRG-P8D42-K34TD-G3QQC面向基于 Itanium 系统的 Windows Server 20084DWFP-JF3DJ-B7DTH-78FJB-PDRHK{/card-default}{callout color="#f0ad4e"}早期版本的 Windows{/callout}{card-default label="Windows 8.1" width="50"}操作系统版本KMS 客户端安装密钥Windows 8.1 专业版GCRJD-8NW9H-F2CDX-CCM8D-9D6T9Windows 8.1 专业版 NHMCNV-VVBFX-7HMBH-CTY9B-B4FXYWindows 8.1 企业版MHF9N-XY6XB-WVXMC-BTDCT-MKKG7Windows 8.1 企业版 NTT4HM-HN7YT-62K67-RGRQJ-JFFXW{/card-default}{card-default label="Windows 8" width="50"}操作系统版本KMS 客户端安装密钥Windows 8 专业版NG4HW-VH26C-733KW-K6F98-J8CK4Windows 8 专业版 NXCVCF-2NXM9-723PB-MHCB7-2RYQQWindows 8 企业版32JNW-9KQ84-P47T8-D8GGY-CWCK7Windows 8 企业版 NJMNMF-RHW7P-DMY6X-RF3DR-X2BQT{/card-default}{card-default label="Windows 7" width="50"}操作系统版本KMS 客户端安装密钥Windows 7 专业版FJ82H-XT6CR-J8D7P-XQJJ2-GPDD4Windows 7 专业版 NMRPKT-YTG23-K7D7T-X2JMM-QY7MGWindows 7 专业版 EW82YF-2Q76Y-63HXB-FGJG9-GF7QXWindows7 企业版33PXH-7Y6KF-2VJC9-XBBR8-HVTHHWindows 7 企业版 NYDRBP-3D83W-TY26F-D46B2-XCKRJWindows 7 企业版 EC29WB-22CC8-VJ326-GHFJW-H9DH4{/card-default} -
 win10 命令行 kms激活 管理员身份运行 cmd卸载之前的密钥: slmgr /upk ,弹出窗口显示“成功地卸载了产品密钥”;【如果提示找不到密钥,不用管,直接跳到下一步】安装产品密钥: slmgr /ipk W269N-WFGWX-YVC9B-4J6C9-T83GX,弹出窗口显示“成功地安装了产品密钥”设置密钥管理服务器: slmgr /skms kms.cangshui.net,弹出窗口提示:“密钥管理服务计算机名称成功地设置为kms.cangshui.net”,网络上非常多这种服务器激活产品: slmgr /ato,弹出窗口提示:“成功地激活了产品”查看激活过期时间: slmgr /xpr查看激活信息: slmgr /dlv参考链接:沧水的KMS激活服务windows10 kms激活 slmgr命令使用{callout color="#c22424"} 各操作系统KMS激活方式所对应的激活码 {/callout}
win10 命令行 kms激活 管理员身份运行 cmd卸载之前的密钥: slmgr /upk ,弹出窗口显示“成功地卸载了产品密钥”;【如果提示找不到密钥,不用管,直接跳到下一步】安装产品密钥: slmgr /ipk W269N-WFGWX-YVC9B-4J6C9-T83GX,弹出窗口显示“成功地安装了产品密钥”设置密钥管理服务器: slmgr /skms kms.cangshui.net,弹出窗口提示:“密钥管理服务计算机名称成功地设置为kms.cangshui.net”,网络上非常多这种服务器激活产品: slmgr /ato,弹出窗口提示:“成功地激活了产品”查看激活过期时间: slmgr /xpr查看激活信息: slmgr /dlv参考链接:沧水的KMS激活服务windows10 kms激活 slmgr命令使用{callout color="#c22424"} 各操作系统KMS激活方式所对应的激活码 {/callout} -

-
 Typecho快捷登录素颜聚合登录API 上传到 /usr/plugins 目录解压,在后台插件列表开启即可,包含 QQ、微信、支付宝、微博登录方式。插件开启后需要自行修改模板代码,加入登录按钮代码。在注册新用户处和登陆后台管理,/admin/register.php 和 login.php,添加聚合一键登录按钮代码,<?php Clogin_Plugin::show();?>完成以上步骤,用户即可实现社交账户一键登录注册,用户后台自定义绑定功能。插件下载隐藏内容,请前往内页查看详情{card-default label="注释" width="50"}本文转载自执念博客 文章主人博客 原文链接 {/card-default}
Typecho快捷登录素颜聚合登录API 上传到 /usr/plugins 目录解压,在后台插件列表开启即可,包含 QQ、微信、支付宝、微博登录方式。插件开启后需要自行修改模板代码,加入登录按钮代码。在注册新用户处和登陆后台管理,/admin/register.php 和 login.php,添加聚合一键登录按钮代码,<?php Clogin_Plugin::show();?>完成以上步骤,用户即可实现社交账户一键登录注册,用户后台自定义绑定功能。插件下载隐藏内容,请前往内页查看详情{card-default label="注释" width="50"}本文转载自执念博客 文章主人博客 原文链接 {/card-default} -
 FusionApp小技巧(网上收集整合) 常用代码//网页即将加载 if(网页链接:find"url/.")then 停止加载() 进入子页面("游览",{链接=网页链接}) end //加载本地网页 ("file:///android_asset/drawable/index.html") //如何调用浏览器打开当前页面? import "android.content.Intent" import "android.net.Uri" url="https://www.lanzous.com/b251218" viewIntent = Intent("android.intent.action.VIEW",Uri.parse(url)) activity.startActivity(viewIntent) --浏览器打开链接 //收到新标题 设置顶栏标题(webView.title) //项目点击事件 进入子页面("子页面名",{链接="url",标题="标题名"}) //去头部留白 document.body.style.paddingTop=0 //显示或隐藏悬浮按钮 --显示悬浮按钮 fltBtn.setVisibility(View.VISIBLE) --隐藏悬浮按钮 fltBtn.setVisibility(View.GONE) 注:fltBtn为悬浮按钮的ID,不需要更改。 //悬浮点击事件 加载Js([[document.getElementsByClassName("apk_topbar_btn")[0].parentElement.onclick()]]) //悬浮选择点击事件 pop=PopupMenu(activity,fltBtn) menu=pop.Menu menu.add("选项一").onMenuItemClick=function(a) 进入子页面("子页面名",{链接="url1"..webView.getUrl()}) end menu.add("选项二").onMenuItemClick=function(a) 进入子页面("子页面名",{链接="url2"..webView.getUrl()}) end pop.show() //设置屏幕方向 import "android.content.pm.ActivityInfo" activity.setRequestedOrientation(ActivityInfo.SCREEN_ORIENTATION_SENSOR); //视频解析播放 加载网页("vip解析url"..webView.getUrl()); --横屏 activity.setRequestedOrientation(0); --竖屏 activity.setRequestedOrientation(1); //各控件ID searchEdtTxt 搜索栏 toolbar.parent 顶栏 toolbar 标题栏 titleTvw 顶栏标题 webView 浏览器 fltBtn 悬浮按钮 pager 滑动窗体 popmenu_position 菜单栏 sidebar 侧滑栏显示图标 pgsBar 进度条 sideLvw 侧滑图标 menu_button 菜单图标 menuBtn 侧滑栏图标 //开启和关闭侧滑 --打开侧滑 drawerLayout.openDrawer(3) --关闭侧滑 drawerLayout.closeDrawer(3) --均放在点击事件 --自定义底栏点击事件 index=1--底栏项目序号 bmBarLin.getChildAt(index-1).onClick=function() --点击事件 end --自定义标签栏点击事件 local index=1--标签栏项目序号 tabBar.getChildAt(index-1).onClick=function() --点击事件 end -- 多页面搜索 -- -- By: QQ3 local urls={"https://www.google.com/search?q=%s","https://m.baidu.com/s?wd=%s","https://m.so.com/s?q=%s","http://cn.bing.com/search?q=%s","http://m.chinaso.com/page/search.htm?keys=%s","https://m.sogou.com/web/searchList.jsp?keyword=%s","https://m.sm.cn/s?q=%s"} searchEdtTxt.setOnEditorActionListener{ onEditorAction=function(view,action,event) local text=tostring(view.text) if text~=nil and text~="" then searchEdtTxt.setHint(text) local URLEncodeer=import"java.net.URLEncoder" for index in pairs(urls) do if allWebView[index] and urls[index]~=nil and urls[index]~="" then local url=tostring(urls[index]):format(URLEncoder.encode(text)) if pager.getCurrentItem()+1==index then task(100,function()allWebView[index].loadUrl(url)end)--解决当前页面无法加载(与默认搜索事件冲突被覆盖)的问题 else allWebView[index].loadUrl(url) end end end else SearchEdtTxt.setHint("") end end }网页顶栏及头部空白物理遮盖javascript: if(document.getElementsByTagName('BODY')[0].scrollTop<46){ document.getElementsByTagName('BODY')[0].scrollTop=46; } else { return false; }浮动广告查杀脚本var d=document;var s=d.createElement('script');s.setAttribute('src', 'https://greasyfork.org/scripts/7410-jskillad/code/jsKillAD.user.js');d.head.appendChild(s);清除缓存第一部分//自定义事件 > 程序启动 function clr() import "java.io.File" items={"浏览记录","缓存文件"} 多选对话框=AlertDialog.Builder(this) .setTitle("清除记录") .setPositiveButton("确定",function() if clearhistory==1 and clearall==1 then File(lstads).delete() File(lstwebads).delete() lst={} lstweb={} os.execute("pm clear "..activity.getPackageName()) elseif clearhistory==0 and clearall==1 then os.execute("pm clear "..activity.getPackageName()) elseif clearhistory==1 and clearall==0 then File(lstads).delete() File(lstwebads).delete() lst={} lstweb={} else return nil end end) .setMultiChoiceItems(items, nil,{ onClick=function(v,p) if p==0 then clearhistory=1 end if p==1 then clearall=1 end end}) 多选对话框.show(); clearhistory=0 clearall=0 end第二部分 填入点击事件clr()
FusionApp小技巧(网上收集整合) 常用代码//网页即将加载 if(网页链接:find"url/.")then 停止加载() 进入子页面("游览",{链接=网页链接}) end //加载本地网页 ("file:///android_asset/drawable/index.html") //如何调用浏览器打开当前页面? import "android.content.Intent" import "android.net.Uri" url="https://www.lanzous.com/b251218" viewIntent = Intent("android.intent.action.VIEW",Uri.parse(url)) activity.startActivity(viewIntent) --浏览器打开链接 //收到新标题 设置顶栏标题(webView.title) //项目点击事件 进入子页面("子页面名",{链接="url",标题="标题名"}) //去头部留白 document.body.style.paddingTop=0 //显示或隐藏悬浮按钮 --显示悬浮按钮 fltBtn.setVisibility(View.VISIBLE) --隐藏悬浮按钮 fltBtn.setVisibility(View.GONE) 注:fltBtn为悬浮按钮的ID,不需要更改。 //悬浮点击事件 加载Js([[document.getElementsByClassName("apk_topbar_btn")[0].parentElement.onclick()]]) //悬浮选择点击事件 pop=PopupMenu(activity,fltBtn) menu=pop.Menu menu.add("选项一").onMenuItemClick=function(a) 进入子页面("子页面名",{链接="url1"..webView.getUrl()}) end menu.add("选项二").onMenuItemClick=function(a) 进入子页面("子页面名",{链接="url2"..webView.getUrl()}) end pop.show() //设置屏幕方向 import "android.content.pm.ActivityInfo" activity.setRequestedOrientation(ActivityInfo.SCREEN_ORIENTATION_SENSOR); //视频解析播放 加载网页("vip解析url"..webView.getUrl()); --横屏 activity.setRequestedOrientation(0); --竖屏 activity.setRequestedOrientation(1); //各控件ID searchEdtTxt 搜索栏 toolbar.parent 顶栏 toolbar 标题栏 titleTvw 顶栏标题 webView 浏览器 fltBtn 悬浮按钮 pager 滑动窗体 popmenu_position 菜单栏 sidebar 侧滑栏显示图标 pgsBar 进度条 sideLvw 侧滑图标 menu_button 菜单图标 menuBtn 侧滑栏图标 //开启和关闭侧滑 --打开侧滑 drawerLayout.openDrawer(3) --关闭侧滑 drawerLayout.closeDrawer(3) --均放在点击事件 --自定义底栏点击事件 index=1--底栏项目序号 bmBarLin.getChildAt(index-1).onClick=function() --点击事件 end --自定义标签栏点击事件 local index=1--标签栏项目序号 tabBar.getChildAt(index-1).onClick=function() --点击事件 end -- 多页面搜索 -- -- By: QQ3 local urls={"https://www.google.com/search?q=%s","https://m.baidu.com/s?wd=%s","https://m.so.com/s?q=%s","http://cn.bing.com/search?q=%s","http://m.chinaso.com/page/search.htm?keys=%s","https://m.sogou.com/web/searchList.jsp?keyword=%s","https://m.sm.cn/s?q=%s"} searchEdtTxt.setOnEditorActionListener{ onEditorAction=function(view,action,event) local text=tostring(view.text) if text~=nil and text~="" then searchEdtTxt.setHint(text) local URLEncodeer=import"java.net.URLEncoder" for index in pairs(urls) do if allWebView[index] and urls[index]~=nil and urls[index]~="" then local url=tostring(urls[index]):format(URLEncoder.encode(text)) if pager.getCurrentItem()+1==index then task(100,function()allWebView[index].loadUrl(url)end)--解决当前页面无法加载(与默认搜索事件冲突被覆盖)的问题 else allWebView[index].loadUrl(url) end end end else SearchEdtTxt.setHint("") end end }网页顶栏及头部空白物理遮盖javascript: if(document.getElementsByTagName('BODY')[0].scrollTop<46){ document.getElementsByTagName('BODY')[0].scrollTop=46; } else { return false; }浮动广告查杀脚本var d=document;var s=d.createElement('script');s.setAttribute('src', 'https://greasyfork.org/scripts/7410-jskillad/code/jsKillAD.user.js');d.head.appendChild(s);清除缓存第一部分//自定义事件 > 程序启动 function clr() import "java.io.File" items={"浏览记录","缓存文件"} 多选对话框=AlertDialog.Builder(this) .setTitle("清除记录") .setPositiveButton("确定",function() if clearhistory==1 and clearall==1 then File(lstads).delete() File(lstwebads).delete() lst={} lstweb={} os.execute("pm clear "..activity.getPackageName()) elseif clearhistory==0 and clearall==1 then os.execute("pm clear "..activity.getPackageName()) elseif clearhistory==1 and clearall==0 then File(lstads).delete() File(lstwebads).delete() lst={} lstweb={} else return nil end end) .setMultiChoiceItems(items, nil,{ onClick=function(v,p) if p==0 then clearhistory=1 end if p==1 then clearall=1 end end}) 多选对话框.show(); clearhistory=0 clearall=0 end第二部分 填入点击事件clr() -
 Linux、Windows 下手动生成 sha256 等类型的校验文件 本文演示了在 Linux 和 Windows 两种平台上,为文件生成 MD5,SHA1,SHA256 等校验码的方法,这可以用来检查文件是否被篡改,或着下载是否出错等问题。目录校验文件的作用Linux 下生成校验文件Windows 下生成校验文件校验文件的作用从网服务器下载文件,尤其是比较大的文件时,很容易由于网络不稳定,导致断点续传发生错误。那要怎么确保下载文件的正确有效呢?比较常见的做法是:提供下载服务的网站,在提供真实文件的同时,会提供该文件的校验值,比如 MD5,SHA1,SHA256 等某种格式,下载完文件后,计算它的校验值,如果和网站提供的一致,说明文件未损坏。 关于校验值:校验值是一组 16 进制数,不区分大小写。校验值本身只与文件内容有关,只要文件内容不改变校验值就不变,比如拷贝、移动、修改文件创建时间/访问时间、修改文件读/写/执行权限等操作都不会导致校验值发生改变。LINUX 下生成校验文件(1) 生成校验文件:生成 md5 检验文件,检验文件的名称及后缀可自由定义,但一般情况下与文件名称相同:md5sum file.tar > file.tar.md5 生成 sha1 校验文件:sha1sum file.tar > file.tar.sha1 生成 sha256 检验文件:sha256sum file.tar > file.tar.sha256 (2) 校验某个文件:以 sha256 为例,需要待校验的文件,以及 sha256 文件:sha256sum -c file.tar.sha256 如果输出【file.tar: OK】,说明文件校验成功。WINDOWS 下生成校验文件(1) Windows 自带了 certutil 工具,支持的算法有:MD2、MD4、MD5、SHA1、SHA256、SHA384、SHA512。通过 cmd 命令行进入文件所属目录,就可以用 certutil 工具来生成需要的校验文件了:certutil -hashfile file.zip MD5 >> MD5.txt certutil -hashfile file.zip SHA1 >> SHA1.txt certutil -hashfile file.zip SHA256 >> SHA256.txt (2) 如果你安装了 Git Bash,那还可以使用类似 Linux 的命令:sha256sum.exe file.zip >> file.zip.sha256 注意:Windows 下的方式 (1) 生成的校验文件,与 sha256sum 工具生成的校验文件不通用:$ cat Linux.sha256 26088313ed187d6dbaed81601c536ba62c71109862720bc9b5f6eaba03e456de file.zip Windows 下方式 (2) 生成的校验文件中有一个 * 号:$ cat Win.sha256 26088313ed187d6dbaed81601c536ba62c71109862720bc9b5f6eaba03e456de *file.zip Windows 下方式 (1) 生成的校验文件与 sha256sum 工具生成的文件内容明显不一致:$ cat Win_certutil.sha256 SHA256 FusionInsight_UpdateService_6.5.0to6.5.1_RHEL.tar.gz 26088313ed187d6dbaed81601c536ba62c71109862720bc9b5f6eaba03e456de CertUtil: -hashfile 建议优先使用 Linux 系统下的工具生成校验文件; 若无 Linux 环境,可使用 Git Bash 等工具中的 sha256sum.exe。
Linux、Windows 下手动生成 sha256 等类型的校验文件 本文演示了在 Linux 和 Windows 两种平台上,为文件生成 MD5,SHA1,SHA256 等校验码的方法,这可以用来检查文件是否被篡改,或着下载是否出错等问题。目录校验文件的作用Linux 下生成校验文件Windows 下生成校验文件校验文件的作用从网服务器下载文件,尤其是比较大的文件时,很容易由于网络不稳定,导致断点续传发生错误。那要怎么确保下载文件的正确有效呢?比较常见的做法是:提供下载服务的网站,在提供真实文件的同时,会提供该文件的校验值,比如 MD5,SHA1,SHA256 等某种格式,下载完文件后,计算它的校验值,如果和网站提供的一致,说明文件未损坏。 关于校验值:校验值是一组 16 进制数,不区分大小写。校验值本身只与文件内容有关,只要文件内容不改变校验值就不变,比如拷贝、移动、修改文件创建时间/访问时间、修改文件读/写/执行权限等操作都不会导致校验值发生改变。LINUX 下生成校验文件(1) 生成校验文件:生成 md5 检验文件,检验文件的名称及后缀可自由定义,但一般情况下与文件名称相同:md5sum file.tar > file.tar.md5 生成 sha1 校验文件:sha1sum file.tar > file.tar.sha1 生成 sha256 检验文件:sha256sum file.tar > file.tar.sha256 (2) 校验某个文件:以 sha256 为例,需要待校验的文件,以及 sha256 文件:sha256sum -c file.tar.sha256 如果输出【file.tar: OK】,说明文件校验成功。WINDOWS 下生成校验文件(1) Windows 自带了 certutil 工具,支持的算法有:MD2、MD4、MD5、SHA1、SHA256、SHA384、SHA512。通过 cmd 命令行进入文件所属目录,就可以用 certutil 工具来生成需要的校验文件了:certutil -hashfile file.zip MD5 >> MD5.txt certutil -hashfile file.zip SHA1 >> SHA1.txt certutil -hashfile file.zip SHA256 >> SHA256.txt (2) 如果你安装了 Git Bash,那还可以使用类似 Linux 的命令:sha256sum.exe file.zip >> file.zip.sha256 注意:Windows 下的方式 (1) 生成的校验文件,与 sha256sum 工具生成的校验文件不通用:$ cat Linux.sha256 26088313ed187d6dbaed81601c536ba62c71109862720bc9b5f6eaba03e456de file.zip Windows 下方式 (2) 生成的校验文件中有一个 * 号:$ cat Win.sha256 26088313ed187d6dbaed81601c536ba62c71109862720bc9b5f6eaba03e456de *file.zip Windows 下方式 (1) 生成的校验文件与 sha256sum 工具生成的文件内容明显不一致:$ cat Win_certutil.sha256 SHA256 FusionInsight_UpdateService_6.5.0to6.5.1_RHEL.tar.gz 26088313ed187d6dbaed81601c536ba62c71109862720bc9b5f6eaba03e456de CertUtil: -hashfile 建议优先使用 Linux 系统下的工具生成校验文件; 若无 Linux 环境,可使用 Git Bash 等工具中的 sha256sum.exe。 -
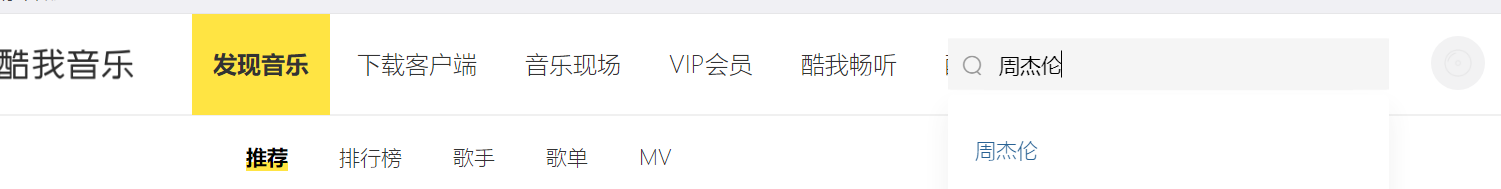
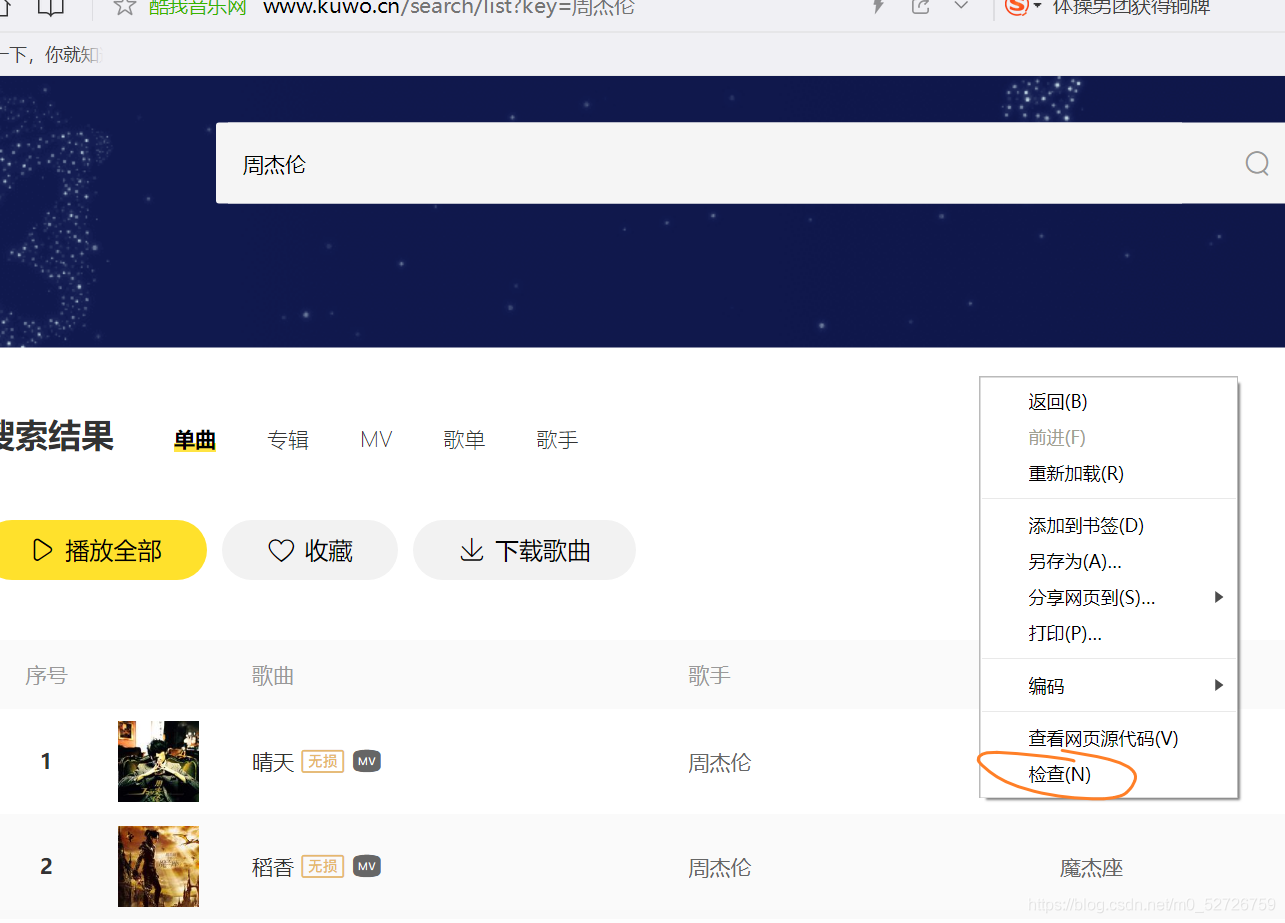
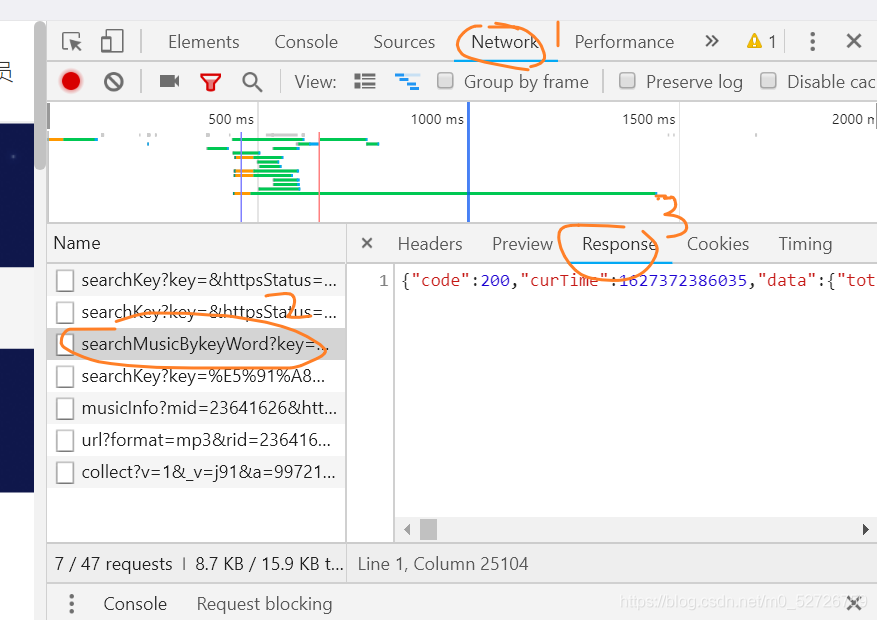
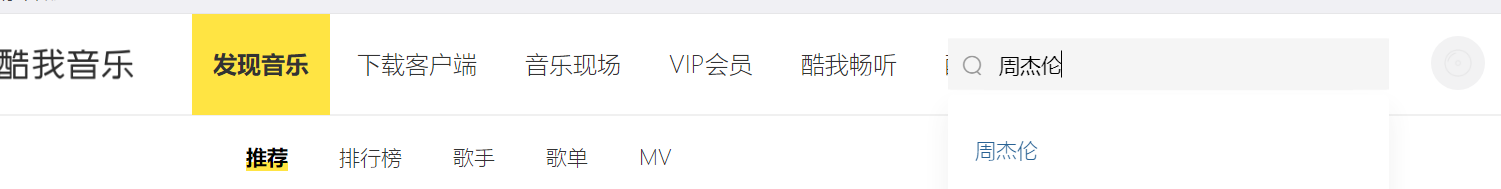
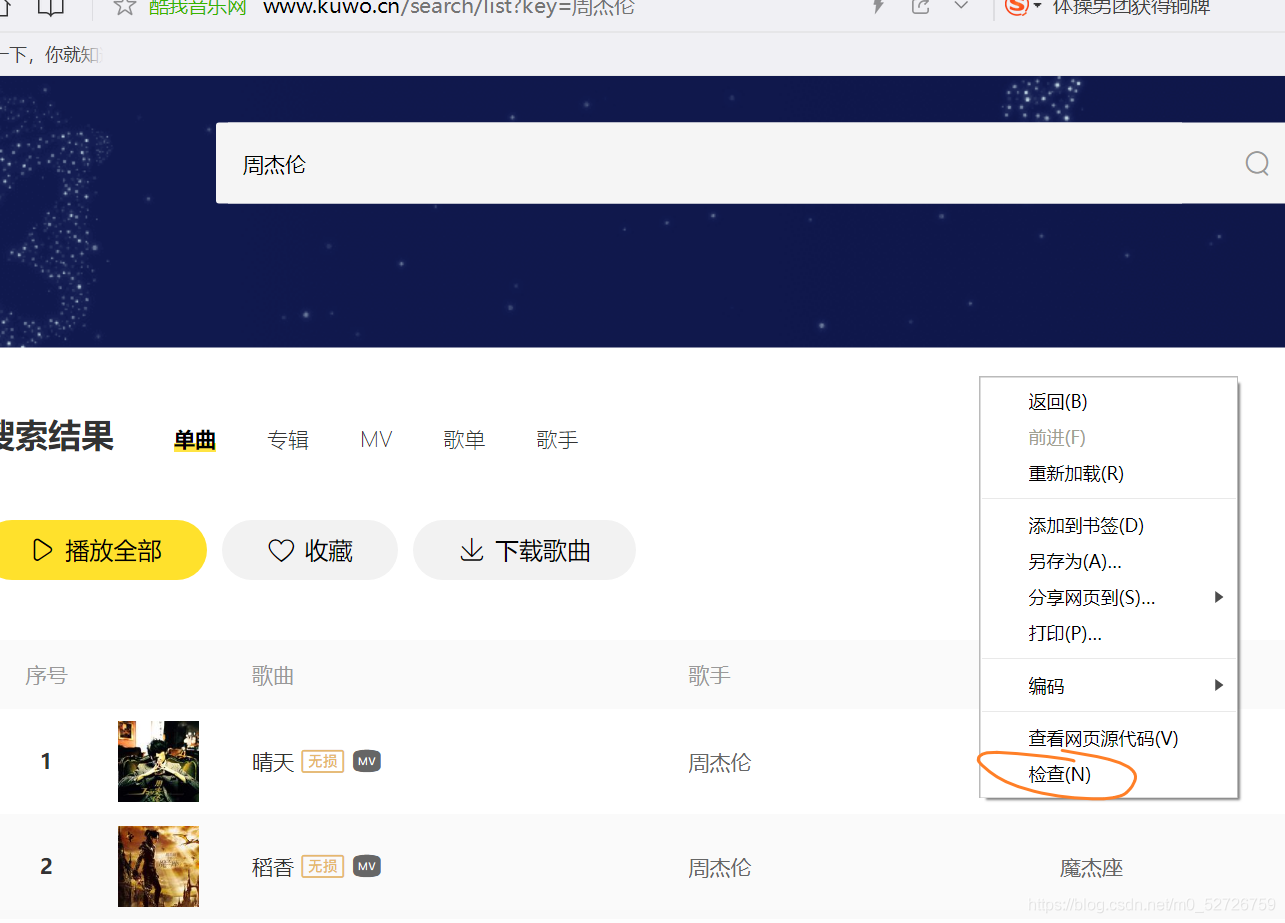
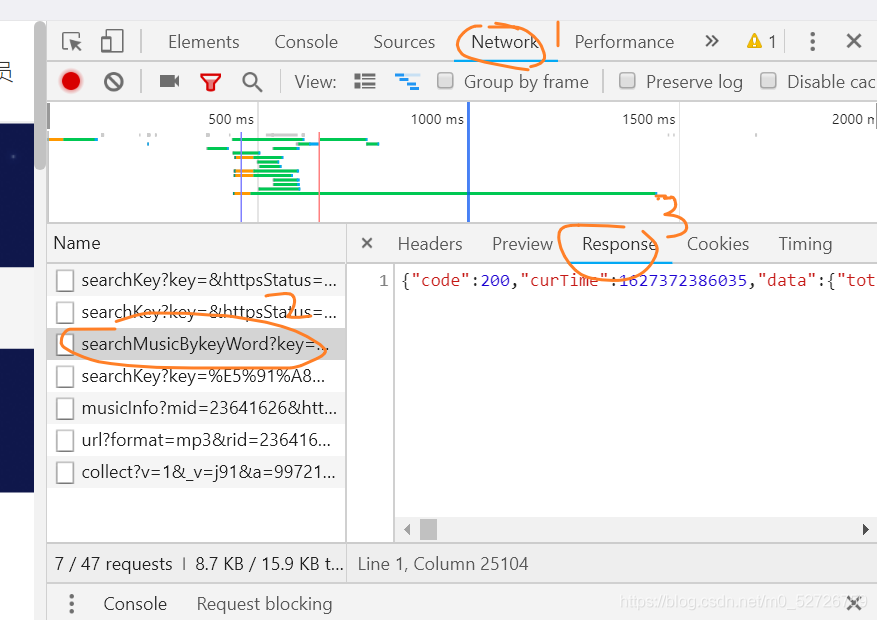
 40行代码用Python实现酷我音乐爬虫 首先去到酷我音乐官网:http://www.kuwo.cn/ 在搜索栏里输入要爬取歌手的名字:  来到这个页面右键检查:  按下图方式顺序点击:  可以看到这里的响应response里存的是一个json格式的文件,接下来我们来解析一下这个json
40行代码用Python实现酷我音乐爬虫 首先去到酷我音乐官网:http://www.kuwo.cn/ 在搜索栏里输入要爬取歌手的名字:  来到这个页面右键检查:  按下图方式顺序点击:  可以看到这里的响应response里存的是一个json格式的文件,接下来我们来解析一下这个json -

-

-

-
 〖ArkPets〗如何把方舟干员变成桌宠 {bilibili bvid="BV1bG4y1W7Lu" page="1"/}ArkPets即明日方舟桌宠,由作者使用Java&libGDX历时两个月编写而成,支持在Windows中将明日方舟所有干员变成桌宠(?)。【①GitHub仓库】说明文档等内容参见GitHub仓库:https://github.com/isHarryh/Ark-Pets【②文件下载方式】关注作者之后将会收到自动私信(doge),已关注的老粉私发“文件”二字给我可再次获取链接。【③常见问题解答】未找到模型?打不开程序?你遇到的问题可能在这里有答案哦:https://github.com/isHarryh/Ark-Pets/blob/v1.x/docs/Q%26A.md【④已有议题】想反馈Bug或建议?它们可能已经被别人抢先一步说了:https://github.com/isHarryh/Ark-Pets/blob/v1.x/docs/Issues.md【⑤私信后获取的链接打不开】服务器炸掉的概率较小,您可尝试更换网络,或者前往GitHub仓库找到下载途径。
〖ArkPets〗如何把方舟干员变成桌宠 {bilibili bvid="BV1bG4y1W7Lu" page="1"/}ArkPets即明日方舟桌宠,由作者使用Java&libGDX历时两个月编写而成,支持在Windows中将明日方舟所有干员变成桌宠(?)。【①GitHub仓库】说明文档等内容参见GitHub仓库:https://github.com/isHarryh/Ark-Pets【②文件下载方式】关注作者之后将会收到自动私信(doge),已关注的老粉私发“文件”二字给我可再次获取链接。【③常见问题解答】未找到模型?打不开程序?你遇到的问题可能在这里有答案哦:https://github.com/isHarryh/Ark-Pets/blob/v1.x/docs/Q%26A.md【④已有议题】想反馈Bug或建议?它们可能已经被别人抢先一步说了:https://github.com/isHarryh/Ark-Pets/blob/v1.x/docs/Issues.md【⑤私信后获取的链接打不开】服务器炸掉的概率较小,您可尝试更换网络,或者前往GitHub仓库找到下载途径。 -
 ONE-FOX单兵武器库 | 深透测试虚拟机镜像 0x01 武器库简介ONE-FOX武器库经过这段时间使用者的体验反馈,全新推出1.0版本武器库升级版,此次更新武器库的内存最终以130G以内,不管从美观还是使用感方面,我们都进行了全面的系统优化,并且修复了各种Bug的改变,从而实现更便捷的使用体验。工具集编码与解码信息收集子域名信息收集敏感信息探测漏洞扫描检查利用工具爆婆解密密码爆婆代理&流量工具嗅探欺骗端口转发提权权限工具免杀数据裤工具XSS内网应急响应安卓渗投逆向绿化模拟器 代码审计二进制安全电子取证地址:{cloud title="百度下载" type="bd" url="https://pan.baidu.com/s/1txuCRemt2Rs2h4Or-Mp6ag" password="1178"/}提供原创工具与脚本,人力、物力、财力等各个方面支持的名单如下(由网络ID代替真名):狐狸、雨夜、肖师傅、辰、弱鸡、听雨、Red Team虚拟机密码:隐藏内容,请前往内页查看详情
ONE-FOX单兵武器库 | 深透测试虚拟机镜像 0x01 武器库简介ONE-FOX武器库经过这段时间使用者的体验反馈,全新推出1.0版本武器库升级版,此次更新武器库的内存最终以130G以内,不管从美观还是使用感方面,我们都进行了全面的系统优化,并且修复了各种Bug的改变,从而实现更便捷的使用体验。工具集编码与解码信息收集子域名信息收集敏感信息探测漏洞扫描检查利用工具爆婆解密密码爆婆代理&流量工具嗅探欺骗端口转发提权权限工具免杀数据裤工具XSS内网应急响应安卓渗投逆向绿化模拟器 代码审计二进制安全电子取证地址:{cloud title="百度下载" type="bd" url="https://pan.baidu.com/s/1txuCRemt2Rs2h4Or-Mp6ag" password="1178"/}提供原创工具与脚本,人力、物力、财力等各个方面支持的名单如下(由网络ID代替真名):狐狸、雨夜、肖师傅、辰、弱鸡、听雨、Red Team虚拟机密码:隐藏内容,请前往内页查看详情 -

-
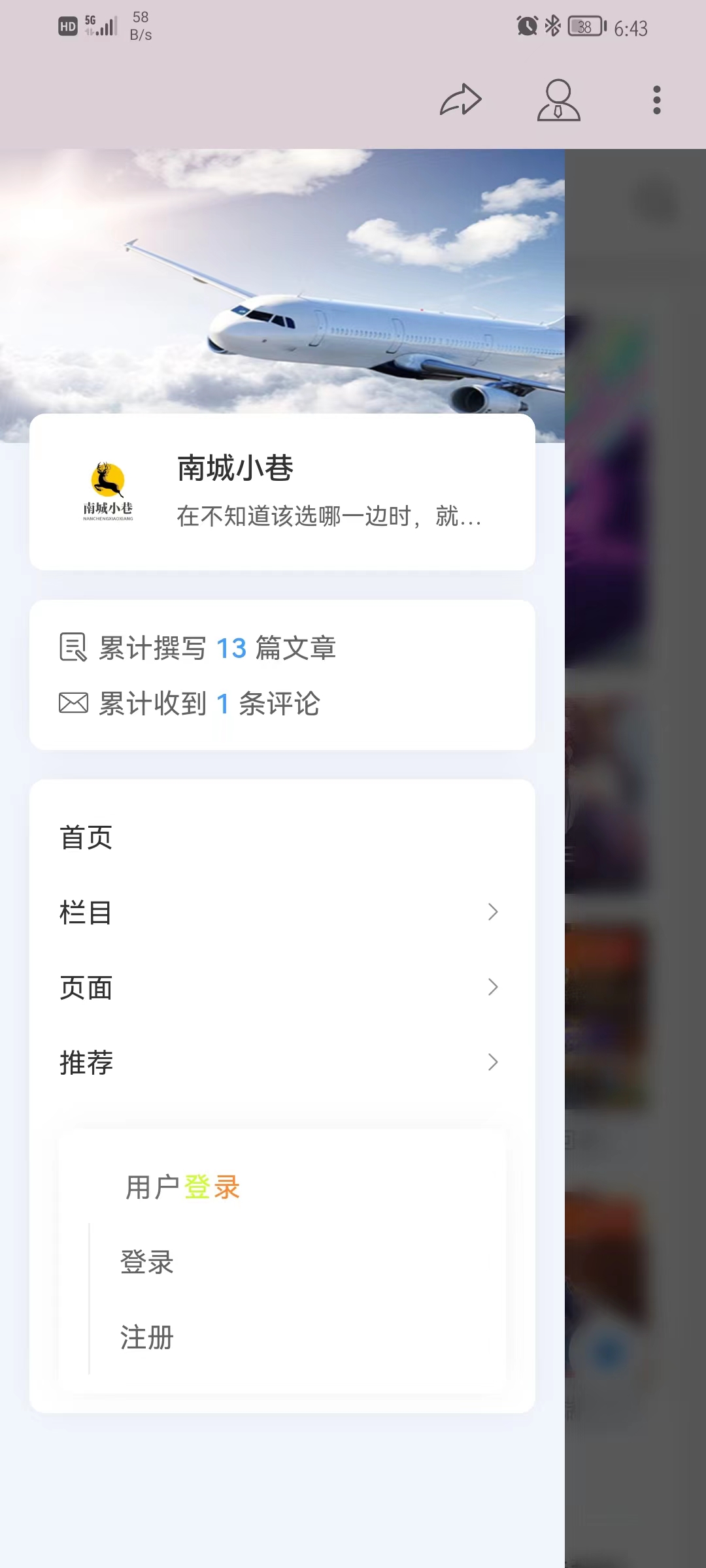
 Typecho的Joe主题实现手机端登录/注册功能 成品图展示修改header.php问题,新增代码,问了路径:usr/themes/Joe-master/public<ul class="joe_header__slideout-menu panel-box" style="margin-top: 15px; <?php if(Helper::options()->login4Phone !== 'on') echo 'display:none;' ?>"> <li> <?php if ($this->user->hasLogin()) : ?> <a class="link panel" href="#" rel="nofollow"> <span><?php $this->user->screenName(); ?></span> <svg class="icon" viewBox="0 0 1024 1024" xmlns="http://www.w3.org/2000/svg" width="15" height="15"> <path d="M231.594 610.125C135.087 687.619 71.378 804.28 64.59 935.994c-.373 7.25 3.89 23.307 30.113 23.307s33.512-16.06 33.948-23.301c6.861-114.025 63.513-214.622 148.5-280.346 3.626-2.804 16.543-17.618 3.24-39.449-13.702-22.483-40.863-12.453-48.798-6.08zm280.112-98.44v63.96c204.109 0 370.994 159.345 383.06 360.421.432 7.219 8.649 23.347 32.44 23.347s31.991-16.117 31.62-23.342c-12.14-236.422-207.676-424.386-447.12-424.386z" /> <path d="M319.824 319.804c0-105.974 85.909-191.883 191.882-191.883s191.883 85.91 191.883 191.883c0 26.57-5.405 51.88-15.171 74.887-5.526 14.809-2.082 31.921 20.398 38.345 23.876 6.822 36.732-8.472 41.44-20.583 11.167-28.729 17.294-59.973 17.294-92.65 0-141.297-114.545-255.842-255.843-255.842S255.863 178.506 255.863 319.804s114.545 255.843 255.843 255.843v-63.961c-105.973-.001-191.882-85.909-191.882-191.882z" /> <path d="M512 255.843s21.49-5.723 21.49-31.306S512 191.882 512 191.882c-70.65 0-127.921 57.273-127.921 127.922 0 3.322.126 6.615.375 9.875.264 3.454 14.94 18.116 37.044 14.425 22.025-3.679 26.6-21.93 26.6-21.93-.028-.788-.06-1.575-.06-2.37.001-35.325 28.637-63.961 63.962-63.961z" /> </svg> </a> <ul class="slides panel-body"> <li> <?php if ($this->user->group == 'administrator' || $this->user->group == 'editor' || $this->user->group == 'contributor') : ?> <a class="link" rel="noopener noreferrer nofollow" target="_blank" href="<?php $this->options->adminUrl("manage-posts.php"); ?>">管理文章</a> <?php endif; ?> </li> <li> <?php if ($this->user->group == 'administrator' || $this->user->group == 'editor') : ?> <a class="link" rel="noopener noreferrer nofollow" target="_blank" href="<?php $this->options->adminUrl("manage-comments.php"); ?>">管理评论</a> <?php endif; ?> </li> <li> <?php if ($this->user->group == 'administrator') : ?> <a class="link" rel="noopener noreferrer nofollow" target="_blank" href="<?php $this->options->adminUrl("options-theme.php"); ?>">修改外观</a> <?php endif; ?> </li> <li> <a class="link" rel="noopener noreferrer nofollow" target="_blank" href="<?php $this->options->adminUrl(); ?>">进入后台</a> </li> <li> <a class="link" rel="noopener noreferrer nofollow" href="<?php $this->options->logoutUrl(); ?>">退出登录</a> </li> </ul> <?php else : ?> <a class="link panel" href="#" rel="nofollow"> <span>用户登录</span> <svg class="icon" viewBox="0 0 1024 1024" xmlns="http://www.w3.org/2000/svg" width="15" height="15"> <path d="M231.594 610.125C135.087 687.619 71.378 804.28 64.59 935.994c-.373 7.25 3.89 23.307 30.113 23.307s33.512-16.06 33.948-23.301c6.861-114.025 63.513-214.622 148.5-280.346 3.626-2.804 16.543-17.618 3.24-39.449-13.702-22.483-40.863-12.453-48.798-6.08zm280.112-98.44v63.96c204.109 0 370.994 159.345 383.06 360.421.432 7.219 8.649 23.347 32.44 23.347s31.991-16.117 31.62-23.342c-12.14-236.422-207.676-424.386-447.12-424.386z" /> <path d="M319.824 319.804c0-105.974 85.909-191.883 191.882-191.883s191.883 85.91 191.883 191.883c0 26.57-5.405 51.88-15.171 74.887-5.526 14.809-2.082 31.921 20.398 38.345 23.876 6.822 36.732-8.472 41.44-20.583 11.167-28.729 17.294-59.973 17.294-92.65 0-141.297-114.545-255.842-255.843-255.842S255.863 178.506 255.863 319.804s114.545 255.843 255.843 255.843v-63.961c-105.973-.001-191.882-85.909-191.882-191.882z" /> <path d="M512 255.843s21.49-5.723 21.49-31.306S512 191.882 512 191.882c-70.65 0-127.921 57.273-127.921 127.922 0 3.322.126 6.615.375 9.875.264 3.454 14.94 18.116 37.044 14.425 22.025-3.679 26.6-21.93 26.6-21.93-.028-.788-.06-1.575-.06-2.37.001-35.325 28.637-63.961 63.962-63.961z" /> </svg> </a> <ul class="slides panel-body"> <li> <a class="link" href="<?php $this->options->adminUrl('login.php'); ?>" target="_blank" rel="noopener noreferrer nofollow">登录</a> <?php if ($this->options->allowRegister) : ?> <a class="link" href="<?php $this->options->adminUrl('register.php'); ?>" target="_blank" rel="noopener noreferrer nofollow">注册</a> <?php endif; ?> </li> </ul> <?php endif; ?> </li> </ul>放在ul后面修改functions.php,最后新增,文件路径:usr/themes/Joe-master// 手机端登录 $login4Phone = new Typecho_Widget_Helper_Form_Element_Select( 'login4Phone', array( 'off' => '关闭(默认)', 'on' => '开启', ), 'on', '是否启用手机端登录功能', '介绍:开启后,手机端侧边栏将展示登录功能和登录后的操作' ); $login4Phone->setAttribute('class', 'joe_content joe_custom'); // 如果无法展示,则将joe_custom替换为joe_other $form->addInput($login4Phone->multiMode());隐藏内容,请前往内页查看详情
Typecho的Joe主题实现手机端登录/注册功能 成品图展示修改header.php问题,新增代码,问了路径:usr/themes/Joe-master/public<ul class="joe_header__slideout-menu panel-box" style="margin-top: 15px; <?php if(Helper::options()->login4Phone !== 'on') echo 'display:none;' ?>"> <li> <?php if ($this->user->hasLogin()) : ?> <a class="link panel" href="#" rel="nofollow"> <span><?php $this->user->screenName(); ?></span> <svg class="icon" viewBox="0 0 1024 1024" xmlns="http://www.w3.org/2000/svg" width="15" height="15"> <path d="M231.594 610.125C135.087 687.619 71.378 804.28 64.59 935.994c-.373 7.25 3.89 23.307 30.113 23.307s33.512-16.06 33.948-23.301c6.861-114.025 63.513-214.622 148.5-280.346 3.626-2.804 16.543-17.618 3.24-39.449-13.702-22.483-40.863-12.453-48.798-6.08zm280.112-98.44v63.96c204.109 0 370.994 159.345 383.06 360.421.432 7.219 8.649 23.347 32.44 23.347s31.991-16.117 31.62-23.342c-12.14-236.422-207.676-424.386-447.12-424.386z" /> <path d="M319.824 319.804c0-105.974 85.909-191.883 191.882-191.883s191.883 85.91 191.883 191.883c0 26.57-5.405 51.88-15.171 74.887-5.526 14.809-2.082 31.921 20.398 38.345 23.876 6.822 36.732-8.472 41.44-20.583 11.167-28.729 17.294-59.973 17.294-92.65 0-141.297-114.545-255.842-255.843-255.842S255.863 178.506 255.863 319.804s114.545 255.843 255.843 255.843v-63.961c-105.973-.001-191.882-85.909-191.882-191.882z" /> <path d="M512 255.843s21.49-5.723 21.49-31.306S512 191.882 512 191.882c-70.65 0-127.921 57.273-127.921 127.922 0 3.322.126 6.615.375 9.875.264 3.454 14.94 18.116 37.044 14.425 22.025-3.679 26.6-21.93 26.6-21.93-.028-.788-.06-1.575-.06-2.37.001-35.325 28.637-63.961 63.962-63.961z" /> </svg> </a> <ul class="slides panel-body"> <li> <?php if ($this->user->group == 'administrator' || $this->user->group == 'editor' || $this->user->group == 'contributor') : ?> <a class="link" rel="noopener noreferrer nofollow" target="_blank" href="<?php $this->options->adminUrl("manage-posts.php"); ?>">管理文章</a> <?php endif; ?> </li> <li> <?php if ($this->user->group == 'administrator' || $this->user->group == 'editor') : ?> <a class="link" rel="noopener noreferrer nofollow" target="_blank" href="<?php $this->options->adminUrl("manage-comments.php"); ?>">管理评论</a> <?php endif; ?> </li> <li> <?php if ($this->user->group == 'administrator') : ?> <a class="link" rel="noopener noreferrer nofollow" target="_blank" href="<?php $this->options->adminUrl("options-theme.php"); ?>">修改外观</a> <?php endif; ?> </li> <li> <a class="link" rel="noopener noreferrer nofollow" target="_blank" href="<?php $this->options->adminUrl(); ?>">进入后台</a> </li> <li> <a class="link" rel="noopener noreferrer nofollow" href="<?php $this->options->logoutUrl(); ?>">退出登录</a> </li> </ul> <?php else : ?> <a class="link panel" href="#" rel="nofollow"> <span>用户登录</span> <svg class="icon" viewBox="0 0 1024 1024" xmlns="http://www.w3.org/2000/svg" width="15" height="15"> <path d="M231.594 610.125C135.087 687.619 71.378 804.28 64.59 935.994c-.373 7.25 3.89 23.307 30.113 23.307s33.512-16.06 33.948-23.301c6.861-114.025 63.513-214.622 148.5-280.346 3.626-2.804 16.543-17.618 3.24-39.449-13.702-22.483-40.863-12.453-48.798-6.08zm280.112-98.44v63.96c204.109 0 370.994 159.345 383.06 360.421.432 7.219 8.649 23.347 32.44 23.347s31.991-16.117 31.62-23.342c-12.14-236.422-207.676-424.386-447.12-424.386z" /> <path d="M319.824 319.804c0-105.974 85.909-191.883 191.882-191.883s191.883 85.91 191.883 191.883c0 26.57-5.405 51.88-15.171 74.887-5.526 14.809-2.082 31.921 20.398 38.345 23.876 6.822 36.732-8.472 41.44-20.583 11.167-28.729 17.294-59.973 17.294-92.65 0-141.297-114.545-255.842-255.843-255.842S255.863 178.506 255.863 319.804s114.545 255.843 255.843 255.843v-63.961c-105.973-.001-191.882-85.909-191.882-191.882z" /> <path d="M512 255.843s21.49-5.723 21.49-31.306S512 191.882 512 191.882c-70.65 0-127.921 57.273-127.921 127.922 0 3.322.126 6.615.375 9.875.264 3.454 14.94 18.116 37.044 14.425 22.025-3.679 26.6-21.93 26.6-21.93-.028-.788-.06-1.575-.06-2.37.001-35.325 28.637-63.961 63.962-63.961z" /> </svg> </a> <ul class="slides panel-body"> <li> <a class="link" href="<?php $this->options->adminUrl('login.php'); ?>" target="_blank" rel="noopener noreferrer nofollow">登录</a> <?php if ($this->options->allowRegister) : ?> <a class="link" href="<?php $this->options->adminUrl('register.php'); ?>" target="_blank" rel="noopener noreferrer nofollow">注册</a> <?php endif; ?> </li> </ul> <?php endif; ?> </li> </ul>放在ul后面修改functions.php,最后新增,文件路径:usr/themes/Joe-master// 手机端登录 $login4Phone = new Typecho_Widget_Helper_Form_Element_Select( 'login4Phone', array( 'off' => '关闭(默认)', 'on' => '开启', ), 'on', '是否启用手机端登录功能', '介绍:开启后,手机端侧边栏将展示登录功能和登录后的操作' ); $login4Phone->setAttribute('class', 'joe_content joe_custom'); // 如果无法展示,则将joe_custom替换为joe_other $form->addInput($login4Phone->multiMode());隐藏内容,请前往内页查看详情