搜索到
78
篇与
的结果
-
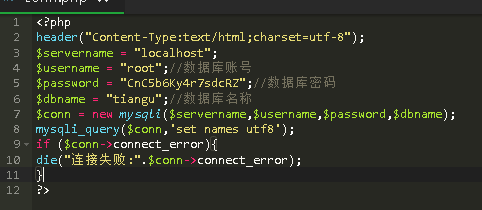
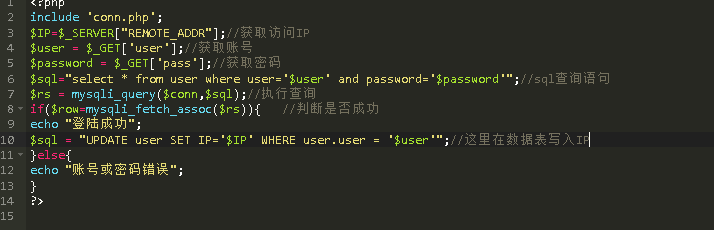
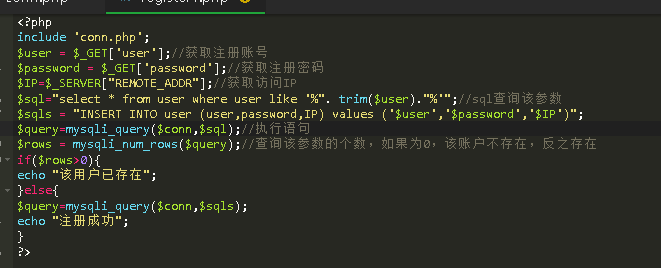
PHP开发API教程-登陆注册 首先连接sql,这里写一个conn.php文件,连接变量名为$conn如图1然后编写登录部分这里先获取GET传输的参数账号-user密码-passsql查询语句,查看表中是否存在此数据如图2,这里我写了上传用户IP然后写注册部分这里同样先获取GET传输部分账号-user密码-password判断账号是否存在不存在就写入数据表并输出注册成功存在则输出账号已存在源码:https://wwd.lanzouh.com/iW6Yx056qb1a



-

-
 为网站手机移动端添加下边栏导航菜单 折腾了好几个星期终于实现了,太不容易了。给网站手机移动端添加下边栏,非常简单的实现方式,下面直接上教程。首先,在页脚文件 foot.php 或者 footer.php 文件的最下面放入以下代码:<nav class="nav-shouji"> <div class="nav-item"> <div class="img"> <a href="https://laolion.com/admin/login.php"><img src="https://laolion.com/img/login.png"></a> </div> </div> <div class="nav-item"> <div class="img"> <a href="https://laolion.com/shuo.html"><img src="https://laolion.com/img/tea.png"></a> </div> </div> <a class="nav-item"> <div class="img"> <a href="https://laolion.com/"><img src="https://laolion.com/img/home.png"></a> </div> </a> <div class="nav-item"> <div class="img"> <a href="https://laolion.com/contribute.html"><img src="https://laolion.com/img/bizhi.png"></a> </div> </div> <div class="nav-item"> <div class="img"> <a href="https://laolion.com/music.html"><img src="https://laolion.com/img/music.png"></a> </div> </div> </nav>以上代码中的菜单链接和图标可以自行更改。然后在 CSS 文件(JOE主图的CSS文件是在 assets/css/joe.min.css 里最下面放入以下代码即可/*手机端底部菜单*/ @media (min-width: 768px) { .nav-shouji { display: none !important; } } .nav-shouji{ display: flex; position: fixed; bottom:0; z-index:99; height: 55px; width: 100%; background: var(--background); flex-shrink: 0; font-size: 14px; } .nav-shouji .nav-item { display: flex; flex-direction: column; align-items: center; justify-content: center; width: 100%; color: var(--main); } .nav-item:nth-child(3) { transform: translateY(-20px); background: var(--background); border-radius: 50%; height: 75px; width: 75px; flex-shrink: 2; box-shadow: 0 -3px 4px rgba(0,0,0,.1); } .nav-shouji .nav-item .img { height: 24px; overflow: hidden; } .nav-item:nth-child(3)>.img{ height: 30px; margin-bottom: 5px; } .nav-shouji .nav-item img { width: 24px; height: 24px; overflow: hidden; }
为网站手机移动端添加下边栏导航菜单 折腾了好几个星期终于实现了,太不容易了。给网站手机移动端添加下边栏,非常简单的实现方式,下面直接上教程。首先,在页脚文件 foot.php 或者 footer.php 文件的最下面放入以下代码:<nav class="nav-shouji"> <div class="nav-item"> <div class="img"> <a href="https://laolion.com/admin/login.php"><img src="https://laolion.com/img/login.png"></a> </div> </div> <div class="nav-item"> <div class="img"> <a href="https://laolion.com/shuo.html"><img src="https://laolion.com/img/tea.png"></a> </div> </div> <a class="nav-item"> <div class="img"> <a href="https://laolion.com/"><img src="https://laolion.com/img/home.png"></a> </div> </a> <div class="nav-item"> <div class="img"> <a href="https://laolion.com/contribute.html"><img src="https://laolion.com/img/bizhi.png"></a> </div> </div> <div class="nav-item"> <div class="img"> <a href="https://laolion.com/music.html"><img src="https://laolion.com/img/music.png"></a> </div> </div> </nav>以上代码中的菜单链接和图标可以自行更改。然后在 CSS 文件(JOE主图的CSS文件是在 assets/css/joe.min.css 里最下面放入以下代码即可/*手机端底部菜单*/ @media (min-width: 768px) { .nav-shouji { display: none !important; } } .nav-shouji{ display: flex; position: fixed; bottom:0; z-index:99; height: 55px; width: 100%; background: var(--background); flex-shrink: 0; font-size: 14px; } .nav-shouji .nav-item { display: flex; flex-direction: column; align-items: center; justify-content: center; width: 100%; color: var(--main); } .nav-item:nth-child(3) { transform: translateY(-20px); background: var(--background); border-radius: 50%; height: 75px; width: 75px; flex-shrink: 2; box-shadow: 0 -3px 4px rgba(0,0,0,.1); } .nav-shouji .nav-item .img { height: 24px; overflow: hidden; } .nav-item:nth-child(3)>.img{ height: 30px; margin-bottom: 5px; } .nav-shouji .nav-item img { width: 24px; height: 24px; overflow: hidden; }