搜索到
4
篇与
的结果
-
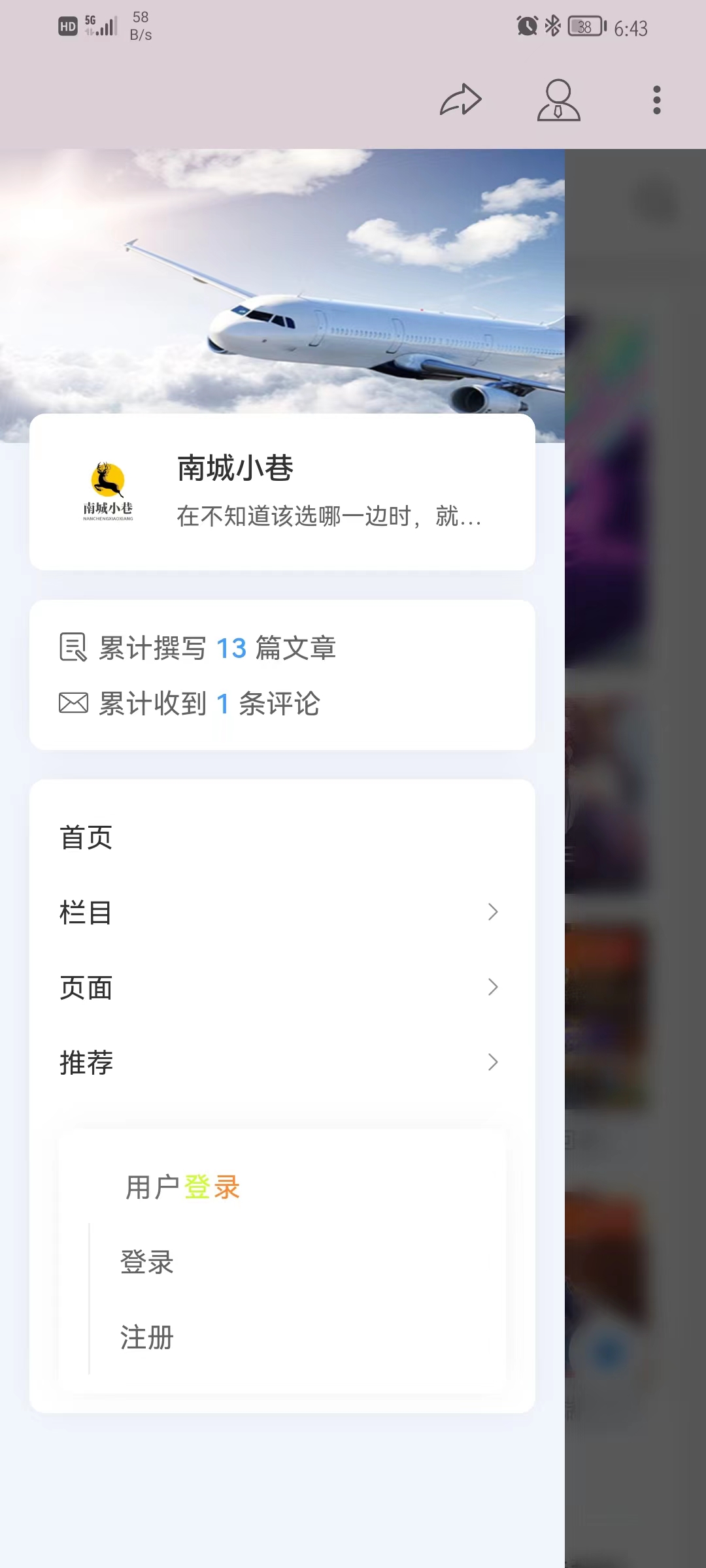
 Typecho的Joe主题实现手机端登录/注册功能 成品图展示修改header.php问题,新增代码,问了路径:usr/themes/Joe-master/public<ul class="joe_header__slideout-menu panel-box" style="margin-top: 15px; <?php if(Helper::options()->login4Phone !== 'on') echo 'display:none;' ?>"> <li> <?php if ($this->user->hasLogin()) : ?> <a class="link panel" href="#" rel="nofollow"> <span><?php $this->user->screenName(); ?></span> <svg class="icon" viewBox="0 0 1024 1024" xmlns="http://www.w3.org/2000/svg" width="15" height="15"> <path d="M231.594 610.125C135.087 687.619 71.378 804.28 64.59 935.994c-.373 7.25 3.89 23.307 30.113 23.307s33.512-16.06 33.948-23.301c6.861-114.025 63.513-214.622 148.5-280.346 3.626-2.804 16.543-17.618 3.24-39.449-13.702-22.483-40.863-12.453-48.798-6.08zm280.112-98.44v63.96c204.109 0 370.994 159.345 383.06 360.421.432 7.219 8.649 23.347 32.44 23.347s31.991-16.117 31.62-23.342c-12.14-236.422-207.676-424.386-447.12-424.386z" /> <path d="M319.824 319.804c0-105.974 85.909-191.883 191.882-191.883s191.883 85.91 191.883 191.883c0 26.57-5.405 51.88-15.171 74.887-5.526 14.809-2.082 31.921 20.398 38.345 23.876 6.822 36.732-8.472 41.44-20.583 11.167-28.729 17.294-59.973 17.294-92.65 0-141.297-114.545-255.842-255.843-255.842S255.863 178.506 255.863 319.804s114.545 255.843 255.843 255.843v-63.961c-105.973-.001-191.882-85.909-191.882-191.882z" /> <path d="M512 255.843s21.49-5.723 21.49-31.306S512 191.882 512 191.882c-70.65 0-127.921 57.273-127.921 127.922 0 3.322.126 6.615.375 9.875.264 3.454 14.94 18.116 37.044 14.425 22.025-3.679 26.6-21.93 26.6-21.93-.028-.788-.06-1.575-.06-2.37.001-35.325 28.637-63.961 63.962-63.961z" /> </svg> </a> <ul class="slides panel-body"> <li> <?php if ($this->user->group == 'administrator' || $this->user->group == 'editor' || $this->user->group == 'contributor') : ?> <a class="link" rel="noopener noreferrer nofollow" target="_blank" href="<?php $this->options->adminUrl("manage-posts.php"); ?>">管理文章</a> <?php endif; ?> </li> <li> <?php if ($this->user->group == 'administrator' || $this->user->group == 'editor') : ?> <a class="link" rel="noopener noreferrer nofollow" target="_blank" href="<?php $this->options->adminUrl("manage-comments.php"); ?>">管理评论</a> <?php endif; ?> </li> <li> <?php if ($this->user->group == 'administrator') : ?> <a class="link" rel="noopener noreferrer nofollow" target="_blank" href="<?php $this->options->adminUrl("options-theme.php"); ?>">修改外观</a> <?php endif; ?> </li> <li> <a class="link" rel="noopener noreferrer nofollow" target="_blank" href="<?php $this->options->adminUrl(); ?>">进入后台</a> </li> <li> <a class="link" rel="noopener noreferrer nofollow" href="<?php $this->options->logoutUrl(); ?>">退出登录</a> </li> </ul> <?php else : ?> <a class="link panel" href="#" rel="nofollow"> <span>用户登录</span> <svg class="icon" viewBox="0 0 1024 1024" xmlns="http://www.w3.org/2000/svg" width="15" height="15"> <path d="M231.594 610.125C135.087 687.619 71.378 804.28 64.59 935.994c-.373 7.25 3.89 23.307 30.113 23.307s33.512-16.06 33.948-23.301c6.861-114.025 63.513-214.622 148.5-280.346 3.626-2.804 16.543-17.618 3.24-39.449-13.702-22.483-40.863-12.453-48.798-6.08zm280.112-98.44v63.96c204.109 0 370.994 159.345 383.06 360.421.432 7.219 8.649 23.347 32.44 23.347s31.991-16.117 31.62-23.342c-12.14-236.422-207.676-424.386-447.12-424.386z" /> <path d="M319.824 319.804c0-105.974 85.909-191.883 191.882-191.883s191.883 85.91 191.883 191.883c0 26.57-5.405 51.88-15.171 74.887-5.526 14.809-2.082 31.921 20.398 38.345 23.876 6.822 36.732-8.472 41.44-20.583 11.167-28.729 17.294-59.973 17.294-92.65 0-141.297-114.545-255.842-255.843-255.842S255.863 178.506 255.863 319.804s114.545 255.843 255.843 255.843v-63.961c-105.973-.001-191.882-85.909-191.882-191.882z" /> <path d="M512 255.843s21.49-5.723 21.49-31.306S512 191.882 512 191.882c-70.65 0-127.921 57.273-127.921 127.922 0 3.322.126 6.615.375 9.875.264 3.454 14.94 18.116 37.044 14.425 22.025-3.679 26.6-21.93 26.6-21.93-.028-.788-.06-1.575-.06-2.37.001-35.325 28.637-63.961 63.962-63.961z" /> </svg> </a> <ul class="slides panel-body"> <li> <a class="link" href="<?php $this->options->adminUrl('login.php'); ?>" target="_blank" rel="noopener noreferrer nofollow">登录</a> <?php if ($this->options->allowRegister) : ?> <a class="link" href="<?php $this->options->adminUrl('register.php'); ?>" target="_blank" rel="noopener noreferrer nofollow">注册</a> <?php endif; ?> </li> </ul> <?php endif; ?> </li> </ul>放在ul后面修改functions.php,最后新增,文件路径:usr/themes/Joe-master// 手机端登录 $login4Phone = new Typecho_Widget_Helper_Form_Element_Select( 'login4Phone', array( 'off' => '关闭(默认)', 'on' => '开启', ), 'on', '是否启用手机端登录功能', '介绍:开启后,手机端侧边栏将展示登录功能和登录后的操作' ); $login4Phone->setAttribute('class', 'joe_content joe_custom'); // 如果无法展示,则将joe_custom替换为joe_other $form->addInput($login4Phone->multiMode());隐藏内容,请前往内页查看详情
Typecho的Joe主题实现手机端登录/注册功能 成品图展示修改header.php问题,新增代码,问了路径:usr/themes/Joe-master/public<ul class="joe_header__slideout-menu panel-box" style="margin-top: 15px; <?php if(Helper::options()->login4Phone !== 'on') echo 'display:none;' ?>"> <li> <?php if ($this->user->hasLogin()) : ?> <a class="link panel" href="#" rel="nofollow"> <span><?php $this->user->screenName(); ?></span> <svg class="icon" viewBox="0 0 1024 1024" xmlns="http://www.w3.org/2000/svg" width="15" height="15"> <path d="M231.594 610.125C135.087 687.619 71.378 804.28 64.59 935.994c-.373 7.25 3.89 23.307 30.113 23.307s33.512-16.06 33.948-23.301c6.861-114.025 63.513-214.622 148.5-280.346 3.626-2.804 16.543-17.618 3.24-39.449-13.702-22.483-40.863-12.453-48.798-6.08zm280.112-98.44v63.96c204.109 0 370.994 159.345 383.06 360.421.432 7.219 8.649 23.347 32.44 23.347s31.991-16.117 31.62-23.342c-12.14-236.422-207.676-424.386-447.12-424.386z" /> <path d="M319.824 319.804c0-105.974 85.909-191.883 191.882-191.883s191.883 85.91 191.883 191.883c0 26.57-5.405 51.88-15.171 74.887-5.526 14.809-2.082 31.921 20.398 38.345 23.876 6.822 36.732-8.472 41.44-20.583 11.167-28.729 17.294-59.973 17.294-92.65 0-141.297-114.545-255.842-255.843-255.842S255.863 178.506 255.863 319.804s114.545 255.843 255.843 255.843v-63.961c-105.973-.001-191.882-85.909-191.882-191.882z" /> <path d="M512 255.843s21.49-5.723 21.49-31.306S512 191.882 512 191.882c-70.65 0-127.921 57.273-127.921 127.922 0 3.322.126 6.615.375 9.875.264 3.454 14.94 18.116 37.044 14.425 22.025-3.679 26.6-21.93 26.6-21.93-.028-.788-.06-1.575-.06-2.37.001-35.325 28.637-63.961 63.962-63.961z" /> </svg> </a> <ul class="slides panel-body"> <li> <?php if ($this->user->group == 'administrator' || $this->user->group == 'editor' || $this->user->group == 'contributor') : ?> <a class="link" rel="noopener noreferrer nofollow" target="_blank" href="<?php $this->options->adminUrl("manage-posts.php"); ?>">管理文章</a> <?php endif; ?> </li> <li> <?php if ($this->user->group == 'administrator' || $this->user->group == 'editor') : ?> <a class="link" rel="noopener noreferrer nofollow" target="_blank" href="<?php $this->options->adminUrl("manage-comments.php"); ?>">管理评论</a> <?php endif; ?> </li> <li> <?php if ($this->user->group == 'administrator') : ?> <a class="link" rel="noopener noreferrer nofollow" target="_blank" href="<?php $this->options->adminUrl("options-theme.php"); ?>">修改外观</a> <?php endif; ?> </li> <li> <a class="link" rel="noopener noreferrer nofollow" target="_blank" href="<?php $this->options->adminUrl(); ?>">进入后台</a> </li> <li> <a class="link" rel="noopener noreferrer nofollow" href="<?php $this->options->logoutUrl(); ?>">退出登录</a> </li> </ul> <?php else : ?> <a class="link panel" href="#" rel="nofollow"> <span>用户登录</span> <svg class="icon" viewBox="0 0 1024 1024" xmlns="http://www.w3.org/2000/svg" width="15" height="15"> <path d="M231.594 610.125C135.087 687.619 71.378 804.28 64.59 935.994c-.373 7.25 3.89 23.307 30.113 23.307s33.512-16.06 33.948-23.301c6.861-114.025 63.513-214.622 148.5-280.346 3.626-2.804 16.543-17.618 3.24-39.449-13.702-22.483-40.863-12.453-48.798-6.08zm280.112-98.44v63.96c204.109 0 370.994 159.345 383.06 360.421.432 7.219 8.649 23.347 32.44 23.347s31.991-16.117 31.62-23.342c-12.14-236.422-207.676-424.386-447.12-424.386z" /> <path d="M319.824 319.804c0-105.974 85.909-191.883 191.882-191.883s191.883 85.91 191.883 191.883c0 26.57-5.405 51.88-15.171 74.887-5.526 14.809-2.082 31.921 20.398 38.345 23.876 6.822 36.732-8.472 41.44-20.583 11.167-28.729 17.294-59.973 17.294-92.65 0-141.297-114.545-255.842-255.843-255.842S255.863 178.506 255.863 319.804s114.545 255.843 255.843 255.843v-63.961c-105.973-.001-191.882-85.909-191.882-191.882z" /> <path d="M512 255.843s21.49-5.723 21.49-31.306S512 191.882 512 191.882c-70.65 0-127.921 57.273-127.921 127.922 0 3.322.126 6.615.375 9.875.264 3.454 14.94 18.116 37.044 14.425 22.025-3.679 26.6-21.93 26.6-21.93-.028-.788-.06-1.575-.06-2.37.001-35.325 28.637-63.961 63.962-63.961z" /> </svg> </a> <ul class="slides panel-body"> <li> <a class="link" href="<?php $this->options->adminUrl('login.php'); ?>" target="_blank" rel="noopener noreferrer nofollow">登录</a> <?php if ($this->options->allowRegister) : ?> <a class="link" href="<?php $this->options->adminUrl('register.php'); ?>" target="_blank" rel="noopener noreferrer nofollow">注册</a> <?php endif; ?> </li> </ul> <?php endif; ?> </li> </ul>放在ul后面修改functions.php,最后新增,文件路径:usr/themes/Joe-master// 手机端登录 $login4Phone = new Typecho_Widget_Helper_Form_Element_Select( 'login4Phone', array( 'off' => '关闭(默认)', 'on' => '开启', ), 'on', '是否启用手机端登录功能', '介绍:开启后,手机端侧边栏将展示登录功能和登录后的操作' ); $login4Phone->setAttribute('class', 'joe_content joe_custom'); // 如果无法展示,则将joe_custom替换为joe_other $form->addInput($login4Phone->multiMode());隐藏内容,请前往内页查看详情 -
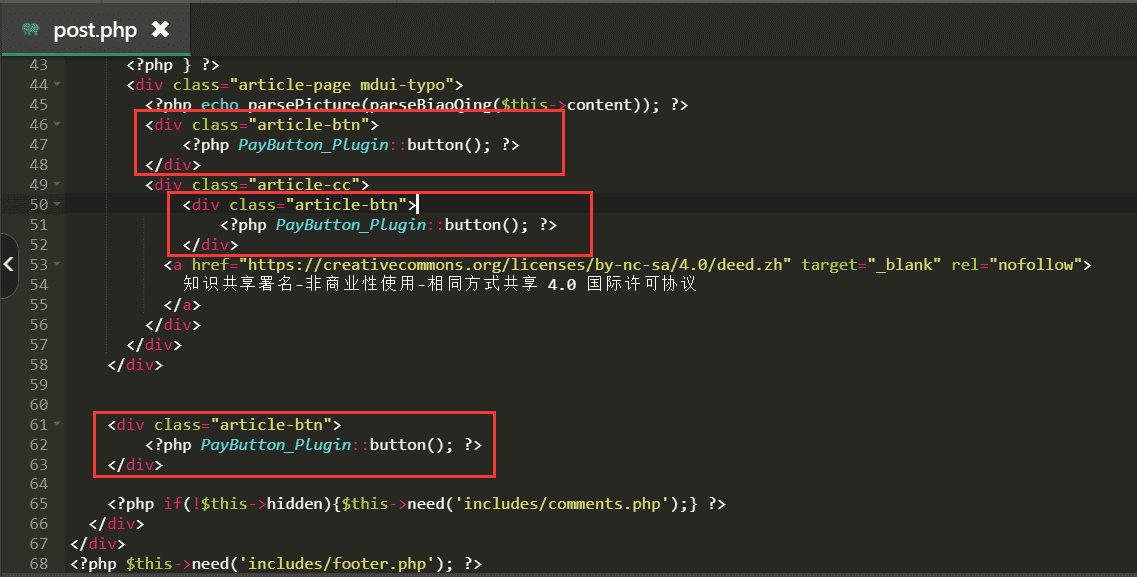
 在typecho文章页添加打赏按钮 前言可能有很多问题,大家也可以向咱反馈并指出问题,一起探讨交流插件说明2020-04-18 v1.0.0 -它是一款用于打赏的插件 -适用于支付宝、微信 -基于JQuery.min.js食用方法下载本插件,解压放到usr/plugins/目录中 文件夹名改为PayButton 登录管理后台,激活插件 在到主题中的post.php适合的位置加入挂载点(⚠️PS:修改前建议备份当前文件,避免修改出错造成页面错乱) 在后台设置填入图片链接和名称即可(注意图片扩展名保持一致) 如果还有其他按钮类的插件,挂载点可以往以下div中插入,有问题可以报给咱<?php PayButton_Plugin::button(); ?>推荐插入位置显示效果基本设置https://www.vnc360.cn/img/zhifu.png这是访问二维码的图片链接 咱把他拆成了图片的“链接路径+文件名称”的形式 链接路径:https://www.vnc360.cn/img/文件名称:zhifu.png所以最后都是能访问到图片的{anote icon="fa-file-archive-o" href="https://www.vnc360.cn/usr/uploads/2022/05/3147820323.zip" type="info" content="本地下载"/}
在typecho文章页添加打赏按钮 前言可能有很多问题,大家也可以向咱反馈并指出问题,一起探讨交流插件说明2020-04-18 v1.0.0 -它是一款用于打赏的插件 -适用于支付宝、微信 -基于JQuery.min.js食用方法下载本插件,解压放到usr/plugins/目录中 文件夹名改为PayButton 登录管理后台,激活插件 在到主题中的post.php适合的位置加入挂载点(⚠️PS:修改前建议备份当前文件,避免修改出错造成页面错乱) 在后台设置填入图片链接和名称即可(注意图片扩展名保持一致) 如果还有其他按钮类的插件,挂载点可以往以下div中插入,有问题可以报给咱<?php PayButton_Plugin::button(); ?>推荐插入位置显示效果基本设置https://www.vnc360.cn/img/zhifu.png这是访问二维码的图片链接 咱把他拆成了图片的“链接路径+文件名称”的形式 链接路径:https://www.vnc360.cn/img/文件名称:zhifu.png所以最后都是能访问到图片的{anote icon="fa-file-archive-o" href="https://www.vnc360.cn/usr/uploads/2022/05/3147820323.zip" type="info" content="本地下载"/} -
 自定义网站右键 直接说方法,非常简单,将下面的代码放入页脚文件 foot.ph p或者 footer.php 最下面即可:<!-- 自定义右键 --> <style type="text/css"> a {text-decoration: none;} div.usercm{background-repeat:no-repeat;background-position:center center;background-size:cover;background-color:#fff;font-size:13px!important;width:130px;-moz-box-shadow:1px 1px 3px rgba (0,0,0,.3);box-shadow:0px 0px 15px #333;position:absolute;display:none;z-index:10000;opacity:0.9;border-radius: 5px;} div.usercm ul{list-style-type:none;list-style-position:outside;margin:0px;padding:0px;display:block} div.usercm ul li{margin:0px;padding:0px;line-height:35px;} div.usercm ul li a{color:#666;padding:0 15px;display:block} div.usercm ul li a:hover{color:#fff;background:rgba(9,145,113,0.88);border-radius: 5px} div.usercm ul li a i{margin-right:10px} a.disabled{color:#c8c8c8!important;cursor:not-allowed} a.disabled:hover{background-color:rgba(255,11,11,0)!important} div.usercm{background:#fff !important;} </style> <div class="usercm" style="left: 199px; top: 5px; display: none;"> <ul> <li><a href="https://www.vnc360.cn/"><i class="fa fa-home fa-fw"></i><span>首页</span></a></li> <li><a href="javascript:void(0);" onclick="getSelect();"><i class="fa fa-file fa-fw"></i><span>复制</span></a></li> <li><a href="javascript:void(0);" onclick="baiduSearch();"><i class="fa fa-search fa-fw"></i><span>百度</span></a></li> <li><a href="javascript:void(0);" onclick="googleSearch();"><i class="fa fa-google fa-fw"></i><span>谷歌</span></a></li> <li><a href="javascript:history.go(1);"><i class="fa fa-arrow-right fa-fw"></i><span>前进</span></a></li> <li><a href="javascript:history.go(-1);"><i class="fa fa-arrow-left fa-fw"></i><span>后退</span></a></li> <li style="border-bottom:1px solid gray"><a href="javascript:window.location.reload();"><i class="fa fa-refresh fa-fw"></i><span>刷新</span></a></li> <li><a href="https://www.vnc360.cn/index.php/Union-of-Friends.html"><i class="fa fa-user fa-fw"></i><span>和我当邻居</span></a></li> <li><a href="https://www.vnc360.cn/index.php/message.html"><i class="fa fa-pencil fa-fw"></i><span>给我留言吧</span></a></li> </ul> </div> <script type="text/javascript"> (function(a) { a.extend({ mouseMoveShow: function(b) { var d = 0, c = 0, h = 0, k = 0, e = 0, f = 0; a(window).mousemove(function(g) { d = a(window).width(); c = a(window).height(); h = g.clientX; k = g.clientY; e = g.pageX; f = g.pageY; h + a(b).width() >= d && (e = e - a(b).width() - 5); k + a(b).height() >= c && (f = f - a(b).height() - 5); a("html").on({ contextmenu: function(c) { 3 == c.which && a(b).css({ left: e, top: f }).show() }, click: function() { a(b).hide() } }) }) }, disabledContextMenu: function() { window.oncontextmenu = function() { return !1 } } }) })(jQuery); function getSelect() { "" == (window.getSelection ? window.getSelection() : document.selection.createRange().text) ? layer.msg("请选择需要复制的内容!") : document.execCommand("Copy") } function baiduSearch() { var a = window.getSelection ? window.getSelection() : document.selection.createRange().text; "" == a ? layer.msg("请选择需要百度的内容!") : window.open("https://www.baidu.com/s?wd=" + a) } function googleSearch() { var a = window.getSelection ? window.getSelection() : document.selection.createRange().text; "" == a ? layer.msg("请选择需要谷歌的内容!") : window.open("https://www.google.com/search?q=" + a) } $(function() { for (var a = navigator.userAgent, b = "Android;iPhone;SymbianOS;Windows Phone;iPad;iPod".split(";"), d = !0, c = 0; c < b.length; c++) if (0 < a.indexOf(b[c])) { d = !1; break } d && ($.mouseMoveShow(".usercm"), $.disabledContextMenu()) }); </script>注意:配合弹窗提醒食用更佳, 引入 layer.js 官方CDN源: https://cdn.staticfile.org/layer/3.1.1/layer.js代码中网站地址改成自己的博客地址引用 fontawesome 图标官方CDN源: https://netdna.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css
自定义网站右键 直接说方法,非常简单,将下面的代码放入页脚文件 foot.ph p或者 footer.php 最下面即可:<!-- 自定义右键 --> <style type="text/css"> a {text-decoration: none;} div.usercm{background-repeat:no-repeat;background-position:center center;background-size:cover;background-color:#fff;font-size:13px!important;width:130px;-moz-box-shadow:1px 1px 3px rgba (0,0,0,.3);box-shadow:0px 0px 15px #333;position:absolute;display:none;z-index:10000;opacity:0.9;border-radius: 5px;} div.usercm ul{list-style-type:none;list-style-position:outside;margin:0px;padding:0px;display:block} div.usercm ul li{margin:0px;padding:0px;line-height:35px;} div.usercm ul li a{color:#666;padding:0 15px;display:block} div.usercm ul li a:hover{color:#fff;background:rgba(9,145,113,0.88);border-radius: 5px} div.usercm ul li a i{margin-right:10px} a.disabled{color:#c8c8c8!important;cursor:not-allowed} a.disabled:hover{background-color:rgba(255,11,11,0)!important} div.usercm{background:#fff !important;} </style> <div class="usercm" style="left: 199px; top: 5px; display: none;"> <ul> <li><a href="https://www.vnc360.cn/"><i class="fa fa-home fa-fw"></i><span>首页</span></a></li> <li><a href="javascript:void(0);" onclick="getSelect();"><i class="fa fa-file fa-fw"></i><span>复制</span></a></li> <li><a href="javascript:void(0);" onclick="baiduSearch();"><i class="fa fa-search fa-fw"></i><span>百度</span></a></li> <li><a href="javascript:void(0);" onclick="googleSearch();"><i class="fa fa-google fa-fw"></i><span>谷歌</span></a></li> <li><a href="javascript:history.go(1);"><i class="fa fa-arrow-right fa-fw"></i><span>前进</span></a></li> <li><a href="javascript:history.go(-1);"><i class="fa fa-arrow-left fa-fw"></i><span>后退</span></a></li> <li style="border-bottom:1px solid gray"><a href="javascript:window.location.reload();"><i class="fa fa-refresh fa-fw"></i><span>刷新</span></a></li> <li><a href="https://www.vnc360.cn/index.php/Union-of-Friends.html"><i class="fa fa-user fa-fw"></i><span>和我当邻居</span></a></li> <li><a href="https://www.vnc360.cn/index.php/message.html"><i class="fa fa-pencil fa-fw"></i><span>给我留言吧</span></a></li> </ul> </div> <script type="text/javascript"> (function(a) { a.extend({ mouseMoveShow: function(b) { var d = 0, c = 0, h = 0, k = 0, e = 0, f = 0; a(window).mousemove(function(g) { d = a(window).width(); c = a(window).height(); h = g.clientX; k = g.clientY; e = g.pageX; f = g.pageY; h + a(b).width() >= d && (e = e - a(b).width() - 5); k + a(b).height() >= c && (f = f - a(b).height() - 5); a("html").on({ contextmenu: function(c) { 3 == c.which && a(b).css({ left: e, top: f }).show() }, click: function() { a(b).hide() } }) }) }, disabledContextMenu: function() { window.oncontextmenu = function() { return !1 } } }) })(jQuery); function getSelect() { "" == (window.getSelection ? window.getSelection() : document.selection.createRange().text) ? layer.msg("请选择需要复制的内容!") : document.execCommand("Copy") } function baiduSearch() { var a = window.getSelection ? window.getSelection() : document.selection.createRange().text; "" == a ? layer.msg("请选择需要百度的内容!") : window.open("https://www.baidu.com/s?wd=" + a) } function googleSearch() { var a = window.getSelection ? window.getSelection() : document.selection.createRange().text; "" == a ? layer.msg("请选择需要谷歌的内容!") : window.open("https://www.google.com/search?q=" + a) } $(function() { for (var a = navigator.userAgent, b = "Android;iPhone;SymbianOS;Windows Phone;iPad;iPod".split(";"), d = !0, c = 0; c < b.length; c++) if (0 < a.indexOf(b[c])) { d = !1; break } d && ($.mouseMoveShow(".usercm"), $.disabledContextMenu()) }); </script>注意:配合弹窗提醒食用更佳, 引入 layer.js 官方CDN源: https://cdn.staticfile.org/layer/3.1.1/layer.js代码中网站地址改成自己的博客地址引用 fontawesome 图标官方CDN源: https://netdna.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css -
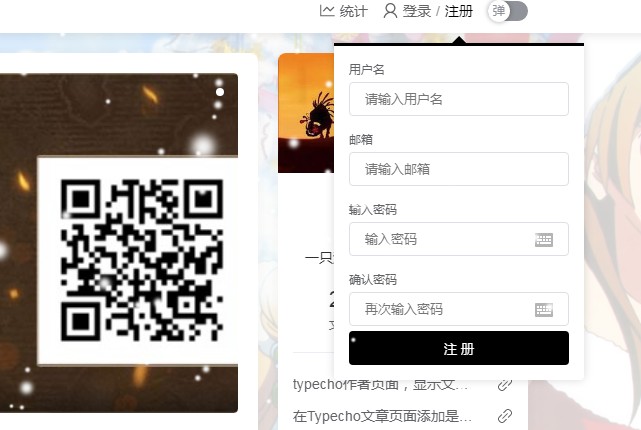
 给typecho注册加一个输入密码的功能 typecho自带的注册只有输入用户名和邮箱两个内容,并没有输入密码这个功能,所以这边就捣鼓了下。实现方法直接要展示的文件里放入以下代码即可,CSS部分可以自行优化,本站是放在 header.php 页头里面。<form stop-propagation id="registerForm" class="j-dropdown" action="<?php $this->options->registerAction(); ?>" method="post" name="register"> <div class="form-item"> <div>用户名</div> <input class="username" placeholder="请输入用户名" type="text" maxlength="16" name="name" autocomplete="off" /> </div> <div class="form-item"> <div>邮箱</div> <input class="mail" placeholder="请输入邮箱" type="text" name="mail" autocomplete="off" /> </div> <div class="form-item"> <div>输入密码</div> <input type="password" class="w-100" id="password" name="password" autocomplete="current-password" placeholder="输入密码" required=""> </div> <div class="form-item"> <div>确认密码</div> <input type="password" class="w-100" id="confirm" name="confirm" autocomplete="current-password" placeholder="再次输入密码" required=""> <div class="form-item"> </div> <button type="submit">注 册</button> </div> </form> 另外也可以直接在系统文件 admin/register.php 文件里找到以下代码<div class="typecho-login"> <h1><a href="https://laolion.com" class="i-logo">laolion</a></h1> <form action="<?php $options->registerAction(); ?>" method="post" name="register" role="form"> <p> <label for="name" class="sr-only"><?php _e('用户名'); ?></label> <input type="text" id="name" name="name" placeholder="<?php _e('用户名'); ?>" value="<?php echo $rememberName; ?>" class="text-l w-100" autofocus /> </p> <p> <label for="mail" class="sr-only"><?php _e('Email'); ?></label> <input type="email" id="mail" name="mail" placeholder="<?php _e('Email'); ?>" value="<?php echo $rememberMail; ?>" class="text-l w-100" /> </p> 在下面放入代码也可以实现<p> <input type="password" class="text-l w-100" id="password" name="password" autocomplete="current-password" placeholder="输入密码" required=""> </p> <p> <input type="password" class="text-l w-100" id="confirm" name="confirm" autocomplete="current-password" placeholder="再次输入密码" required=""> </p>
给typecho注册加一个输入密码的功能 typecho自带的注册只有输入用户名和邮箱两个内容,并没有输入密码这个功能,所以这边就捣鼓了下。实现方法直接要展示的文件里放入以下代码即可,CSS部分可以自行优化,本站是放在 header.php 页头里面。<form stop-propagation id="registerForm" class="j-dropdown" action="<?php $this->options->registerAction(); ?>" method="post" name="register"> <div class="form-item"> <div>用户名</div> <input class="username" placeholder="请输入用户名" type="text" maxlength="16" name="name" autocomplete="off" /> </div> <div class="form-item"> <div>邮箱</div> <input class="mail" placeholder="请输入邮箱" type="text" name="mail" autocomplete="off" /> </div> <div class="form-item"> <div>输入密码</div> <input type="password" class="w-100" id="password" name="password" autocomplete="current-password" placeholder="输入密码" required=""> </div> <div class="form-item"> <div>确认密码</div> <input type="password" class="w-100" id="confirm" name="confirm" autocomplete="current-password" placeholder="再次输入密码" required=""> <div class="form-item"> </div> <button type="submit">注 册</button> </div> </form> 另外也可以直接在系统文件 admin/register.php 文件里找到以下代码<div class="typecho-login"> <h1><a href="https://laolion.com" class="i-logo">laolion</a></h1> <form action="<?php $options->registerAction(); ?>" method="post" name="register" role="form"> <p> <label for="name" class="sr-only"><?php _e('用户名'); ?></label> <input type="text" id="name" name="name" placeholder="<?php _e('用户名'); ?>" value="<?php echo $rememberName; ?>" class="text-l w-100" autofocus /> </p> <p> <label for="mail" class="sr-only"><?php _e('Email'); ?></label> <input type="email" id="mail" name="mail" placeholder="<?php _e('Email'); ?>" value="<?php echo $rememberMail; ?>" class="text-l w-100" /> </p> 在下面放入代码也可以实现<p> <input type="password" class="text-l w-100" id="password" name="password" autocomplete="current-password" placeholder="输入密码" required=""> </p> <p> <input type="password" class="text-l w-100" id="confirm" name="confirm" autocomplete="current-password" placeholder="再次输入密码" required=""> </p>