搜索到
33
篇与
的结果
-
 api接口整合 樱花:https://www.dmoe.cc/random.php晓晴博客:https://acg.toubiec.cn/random.phpUnsplash Image API:https://source.unsplash.com/random夏沫博客:https://cdn.seovx.com/?mom=302https://cdn.seovx.com/d/?mom=302https://cdn.seovx.com/ha/?mom=302搏天api:https://api.btstu.cn/sjbz/api.php姬长信API:----每日bing:https://api.isoyu.com/bing_images.php----美女图片壁纸:https://api.isoyu.com/mm_images.php----网红专栏壁纸:https://api.isoyu.com/beibei_images.php----动态IP签名图片:https://api.isoyu.com/ip_images.php?signature=早安----ARU(阿鲁)表情包:https://api.isoyu.com/ARU_GIF_S.php樱道:https://api.r10086.com/动漫综合1.php (网站中有更多api接口)小歪API:----二次元动漫:https://api.ixiaowai.cn/api/api.php----mc酱动漫:https://api.ixiaowai.cn/mcapi/mcapi.php----高清壁纸:https://api.ixiaowai.cn/gqapi/gqapi.php保罗|API:https://api.paugram.com/wallpaper/墨天逸:https://api.mtyqx.cn/tapi/random.phpEEE.DOG:https://api.yimian.xyz/img岁月小筑:https://img.xjh.me/random_img.php东方Project:https://img.paulzzh.tech/touhou/randomxyg随即图:https://api.likepoems.com/星港随机图片API:https://xg.x-xh.cn/?p=251(网站中有更多api接口)2、api网站整合2.1 樱花网址:https://www.dmoe.cc/随机二次元图片API2.2 晓晴博客网址:https://www.toubiec.cn/318.html随机二次元图片接口源码项目地址:https://www.toubiec.cn/99.html2.3 Unsplash Image API官方网址:https://source.unsplash.com/API地址:https://source.unsplash.com/random简单的嵌入Unsplash图片,可以登录Unsplash账号设置,也可以自定义筛选接口的图片类型2.4 夏沫博客网址:https://cdn.seovx.com/在线古风美图二次元API接口2.5 搏天api网址:https://api.btstu.cn/doc/sjbz.php随机输出各类壁纸2.6 姬长信API网址:https://api.isoyu.com/姬长信API For Docker 一个基于多种编程语言开源免费不限制提供生活常用,出行服务,开发工具,金融服务,通讯服务和公益大数据的平台.2.7 樱道网址:https://img.r10086.com/の随机图片API接口ฅ•ﻌ•ฅ2.8 小歪API网址:https://api.ixiaowai.cn/图片API,文字API,二维码API,随心所动不再单调2.9 保罗|API网址:https://api.paugram.com/help/wallpaper生成适合 Single 主题的白底动漫壁纸2.10 墨天逸网址:https://api.mtyqx.cn/随机图片API2.11 EEE.DOG网址:https://www.eee.dog/tech/rand-pic-api.html本API基于华为云对象存储,使用华为CDN云加速,全球平均下载速度达10MB/s。API中已收录1100+张二次元图片,20+张Bing壁纸(每日自动抓取),150+张二次元头像,10+张图床上传图片。2.12 岁月小筑网址:https://img.xjh.me/随机图片API2.13 东方Project网址:https://img.paulzzh.tech/随机图片API2.14 xyg随即图(本站)网址:https://api.likepoems.com/随机图片API2.15 星港随机图片API网址:https://xg.x-xh.cn/?p=251随机图片API3、自建随机图api准备图片—>书写路径—>书写php文件在img文件夹里新建 img.txt ,文件中直接写图片的URL地址,如:https://static.likepoems.com/2020/09/19/14d4607426a4a4e341f8144a56fbac570.jpg https://static.likepoems.com/2020/09/19/ad30a36bd3c3d6bfd07f0357fa25ab710.jpg 新建 index.php 文件。文件内容如下:<?php //存放api随机图链接的文件名img.txt $filename = "img.txt"; if(!file_exists($filename)){ die('文件不存在'); } //从文本获取链接 $pics = []; $fs = fopen($filename, "r"); while(!feof($fs)){ $line=trim(fgets($fs)); if($line!=''){ array_push($pics, $line); } } //从数组随机获取链接 $pic = $pics[array_rand($pics)]; //返回指定格式 $type=$_GET['type']; switch($type){ //JSON返回 case 'json': header('Content-type:text/json'); die(json_encode(['pic'=>$pic])); default: die(header("Location: $pic")); } ?> 然后放在服务器里面的api文件夹里,绑定域名,记得开启php环境访问路径:你的域名 /api/img
api接口整合 樱花:https://www.dmoe.cc/random.php晓晴博客:https://acg.toubiec.cn/random.phpUnsplash Image API:https://source.unsplash.com/random夏沫博客:https://cdn.seovx.com/?mom=302https://cdn.seovx.com/d/?mom=302https://cdn.seovx.com/ha/?mom=302搏天api:https://api.btstu.cn/sjbz/api.php姬长信API:----每日bing:https://api.isoyu.com/bing_images.php----美女图片壁纸:https://api.isoyu.com/mm_images.php----网红专栏壁纸:https://api.isoyu.com/beibei_images.php----动态IP签名图片:https://api.isoyu.com/ip_images.php?signature=早安----ARU(阿鲁)表情包:https://api.isoyu.com/ARU_GIF_S.php樱道:https://api.r10086.com/动漫综合1.php (网站中有更多api接口)小歪API:----二次元动漫:https://api.ixiaowai.cn/api/api.php----mc酱动漫:https://api.ixiaowai.cn/mcapi/mcapi.php----高清壁纸:https://api.ixiaowai.cn/gqapi/gqapi.php保罗|API:https://api.paugram.com/wallpaper/墨天逸:https://api.mtyqx.cn/tapi/random.phpEEE.DOG:https://api.yimian.xyz/img岁月小筑:https://img.xjh.me/random_img.php东方Project:https://img.paulzzh.tech/touhou/randomxyg随即图:https://api.likepoems.com/星港随机图片API:https://xg.x-xh.cn/?p=251(网站中有更多api接口)2、api网站整合2.1 樱花网址:https://www.dmoe.cc/随机二次元图片API2.2 晓晴博客网址:https://www.toubiec.cn/318.html随机二次元图片接口源码项目地址:https://www.toubiec.cn/99.html2.3 Unsplash Image API官方网址:https://source.unsplash.com/API地址:https://source.unsplash.com/random简单的嵌入Unsplash图片,可以登录Unsplash账号设置,也可以自定义筛选接口的图片类型2.4 夏沫博客网址:https://cdn.seovx.com/在线古风美图二次元API接口2.5 搏天api网址:https://api.btstu.cn/doc/sjbz.php随机输出各类壁纸2.6 姬长信API网址:https://api.isoyu.com/姬长信API For Docker 一个基于多种编程语言开源免费不限制提供生活常用,出行服务,开发工具,金融服务,通讯服务和公益大数据的平台.2.7 樱道网址:https://img.r10086.com/の随机图片API接口ฅ•ﻌ•ฅ2.8 小歪API网址:https://api.ixiaowai.cn/图片API,文字API,二维码API,随心所动不再单调2.9 保罗|API网址:https://api.paugram.com/help/wallpaper生成适合 Single 主题的白底动漫壁纸2.10 墨天逸网址:https://api.mtyqx.cn/随机图片API2.11 EEE.DOG网址:https://www.eee.dog/tech/rand-pic-api.html本API基于华为云对象存储,使用华为CDN云加速,全球平均下载速度达10MB/s。API中已收录1100+张二次元图片,20+张Bing壁纸(每日自动抓取),150+张二次元头像,10+张图床上传图片。2.12 岁月小筑网址:https://img.xjh.me/随机图片API2.13 东方Project网址:https://img.paulzzh.tech/随机图片API2.14 xyg随即图(本站)网址:https://api.likepoems.com/随机图片API2.15 星港随机图片API网址:https://xg.x-xh.cn/?p=251随机图片API3、自建随机图api准备图片—>书写路径—>书写php文件在img文件夹里新建 img.txt ,文件中直接写图片的URL地址,如:https://static.likepoems.com/2020/09/19/14d4607426a4a4e341f8144a56fbac570.jpg https://static.likepoems.com/2020/09/19/ad30a36bd3c3d6bfd07f0357fa25ab710.jpg 新建 index.php 文件。文件内容如下:<?php //存放api随机图链接的文件名img.txt $filename = "img.txt"; if(!file_exists($filename)){ die('文件不存在'); } //从文本获取链接 $pics = []; $fs = fopen($filename, "r"); while(!feof($fs)){ $line=trim(fgets($fs)); if($line!=''){ array_push($pics, $line); } } //从数组随机获取链接 $pic = $pics[array_rand($pics)]; //返回指定格式 $type=$_GET['type']; switch($type){ //JSON返回 case 'json': header('Content-type:text/json'); die(json_encode(['pic'=>$pic])); default: die(header("Location: $pic")); } ?> 然后放在服务器里面的api文件夹里,绑定域名,记得开启php环境访问路径:你的域名 /api/img -
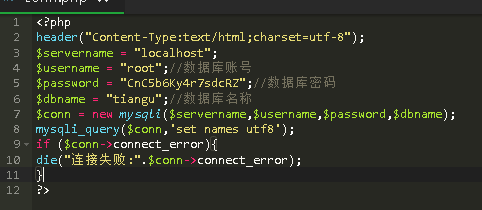
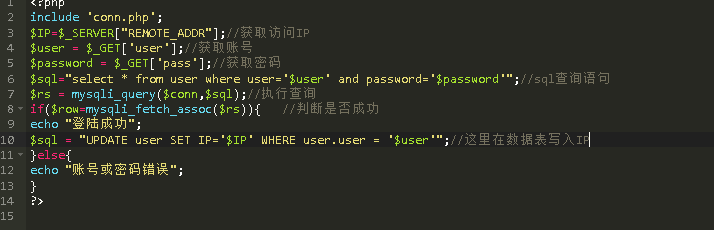
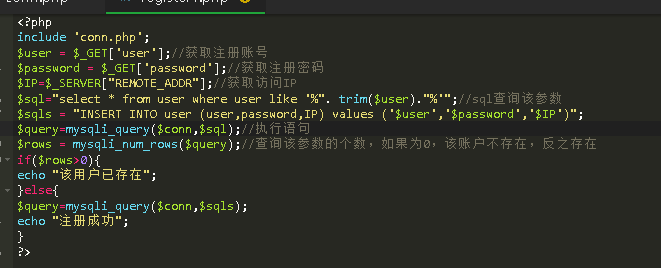
PHP开发API教程-登陆注册 首先连接sql,这里写一个conn.php文件,连接变量名为$conn如图1然后编写登录部分这里先获取GET传输的参数账号-user密码-passsql查询语句,查看表中是否存在此数据如图2,这里我写了上传用户IP然后写注册部分这里同样先获取GET传输部分账号-user密码-password判断账号是否存在不存在就写入数据表并输出注册成功存在则输出账号已存在源码:https://wwd.lanzouh.com/iW6Yx056qb1a



-
 为网站手机移动端添加下边栏导航菜单 折腾了好几个星期终于实现了,太不容易了。给网站手机移动端添加下边栏,非常简单的实现方式,下面直接上教程。首先,在页脚文件 foot.php 或者 footer.php 文件的最下面放入以下代码:<nav class="nav-shouji"> <div class="nav-item"> <div class="img"> <a href="https://laolion.com/admin/login.php"><img src="https://laolion.com/img/login.png"></a> </div> </div> <div class="nav-item"> <div class="img"> <a href="https://laolion.com/shuo.html"><img src="https://laolion.com/img/tea.png"></a> </div> </div> <a class="nav-item"> <div class="img"> <a href="https://laolion.com/"><img src="https://laolion.com/img/home.png"></a> </div> </a> <div class="nav-item"> <div class="img"> <a href="https://laolion.com/contribute.html"><img src="https://laolion.com/img/bizhi.png"></a> </div> </div> <div class="nav-item"> <div class="img"> <a href="https://laolion.com/music.html"><img src="https://laolion.com/img/music.png"></a> </div> </div> </nav>以上代码中的菜单链接和图标可以自行更改。然后在 CSS 文件(JOE主图的CSS文件是在 assets/css/joe.min.css 里最下面放入以下代码即可/*手机端底部菜单*/ @media (min-width: 768px) { .nav-shouji { display: none !important; } } .nav-shouji{ display: flex; position: fixed; bottom:0; z-index:99; height: 55px; width: 100%; background: var(--background); flex-shrink: 0; font-size: 14px; } .nav-shouji .nav-item { display: flex; flex-direction: column; align-items: center; justify-content: center; width: 100%; color: var(--main); } .nav-item:nth-child(3) { transform: translateY(-20px); background: var(--background); border-radius: 50%; height: 75px; width: 75px; flex-shrink: 2; box-shadow: 0 -3px 4px rgba(0,0,0,.1); } .nav-shouji .nav-item .img { height: 24px; overflow: hidden; } .nav-item:nth-child(3)>.img{ height: 30px; margin-bottom: 5px; } .nav-shouji .nav-item img { width: 24px; height: 24px; overflow: hidden; }
为网站手机移动端添加下边栏导航菜单 折腾了好几个星期终于实现了,太不容易了。给网站手机移动端添加下边栏,非常简单的实现方式,下面直接上教程。首先,在页脚文件 foot.php 或者 footer.php 文件的最下面放入以下代码:<nav class="nav-shouji"> <div class="nav-item"> <div class="img"> <a href="https://laolion.com/admin/login.php"><img src="https://laolion.com/img/login.png"></a> </div> </div> <div class="nav-item"> <div class="img"> <a href="https://laolion.com/shuo.html"><img src="https://laolion.com/img/tea.png"></a> </div> </div> <a class="nav-item"> <div class="img"> <a href="https://laolion.com/"><img src="https://laolion.com/img/home.png"></a> </div> </a> <div class="nav-item"> <div class="img"> <a href="https://laolion.com/contribute.html"><img src="https://laolion.com/img/bizhi.png"></a> </div> </div> <div class="nav-item"> <div class="img"> <a href="https://laolion.com/music.html"><img src="https://laolion.com/img/music.png"></a> </div> </div> </nav>以上代码中的菜单链接和图标可以自行更改。然后在 CSS 文件(JOE主图的CSS文件是在 assets/css/joe.min.css 里最下面放入以下代码即可/*手机端底部菜单*/ @media (min-width: 768px) { .nav-shouji { display: none !important; } } .nav-shouji{ display: flex; position: fixed; bottom:0; z-index:99; height: 55px; width: 100%; background: var(--background); flex-shrink: 0; font-size: 14px; } .nav-shouji .nav-item { display: flex; flex-direction: column; align-items: center; justify-content: center; width: 100%; color: var(--main); } .nav-item:nth-child(3) { transform: translateY(-20px); background: var(--background); border-radius: 50%; height: 75px; width: 75px; flex-shrink: 2; box-shadow: 0 -3px 4px rgba(0,0,0,.1); } .nav-shouji .nav-item .img { height: 24px; overflow: hidden; } .nav-item:nth-child(3)>.img{ height: 30px; margin-bottom: 5px; } .nav-shouji .nav-item img { width: 24px; height: 24px; overflow: hidden; }